Versatile & Customizable jQuery Context Menu Plugin - Jeegoocontext
| File Size: | 72.4KB |
|---|---|
| Views Total: | 1731 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

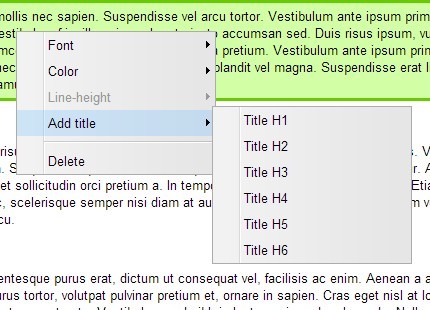
Jeegoocontext is a jQuery menu plugin that turns an unordered list into a versatile, customizable, skinnable and multi-level context menu with custom fade-in animations.
Features:
- Open a popup menu by right-click.
- 2 built-in skins (blue and default).
- Easily stylable via CSS and javascript.
- Multiple context menu on one page.
- Customizable behavior via callbacks.
- Allows to open a menu by button instead of right clicking.
- Allows to configure the context menu as a drop down menu.
- Allows to Use the onShow callback to create a truly context-sensitive menu.
You might also like:
- jQuery Right-click Menu Plugin - ContextMenu
- Simple jQuery Custom Context Menu Plugin
- Simple jQuery Right-Click Context Menu Plugin
- Yet Another jQuery Context Menu Plugin - Singleton Contextmenu
- Multi Functional Windows Like Context Menu Plugin - contextMenu.js
- Tiny jQuery Plugin For Chrome Style Context Menus - chromeContext
- Multi-Level Right-Click (Context) Menu with jQuery and Bootstrap - ContextJS
Basic Usage:
1. Choose and include a skin CSS in your document.
<link href="skins/cm_blue/style.css" rel="Stylesheet" type="text/css" />
2. Create a container where you want to append the context menu to.
<p class="context"> Right-click this area to open a basic contextmenu. </p>
3. Using standard Html unordered list to create a basic context menu.
<ul id="menu" class="jeegoocontext cm_blue"> <li>Option A</li> <li>Option B</li> <li>Option C</li> <li>Option D</li> </ul>
4. Using standard Html unordered list to create a basic context menu.
<ul id="menu" class="jeegoocontext cm_blue"> <li>Option A</li> <li>Option B</li> <li>Option C</li> <li>Option D</li> </ul>
5. Call the plugin. That's it.
<script type="text/javascript">
$(function(){
$('.context').jeegoocontext('menu');
});
</script>
6. All the default options.
hoverClass: 'hover', submenuClass: 'submenu', separatorClass: 'separator', operaEvent: 'ctrl+click', fadeIn: 200, delay: 300, keyDelay: 100, widthOverflowOffset: 0, heightOverflowOffset: 0, submenuLeftOffset: 0, submenuTopOffset: 0, autoAddSubmenuArrows: true, startLeftOffset: 0, startTopOffset: 0, keyboard: true
Change log:
v2.0.2 (2013-11-19)
- Fix version error with script.
This awesome jQuery plugin is developed by tweego. For more Advanced Usages, please check the demo page or visit the official website.











