Expanding Tiled Menu With jQuery And CSS Grid
| File Size: | 3.06 KB |
|---|---|
| Views Total: | 1436 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

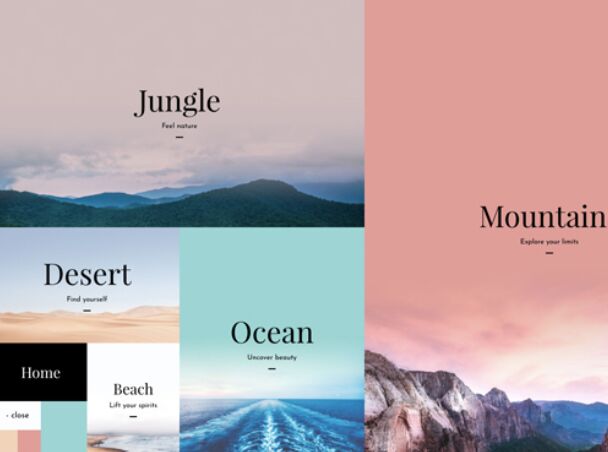
A fancy and creative fullscreen navigation that enables a toggle button to reveal a set of differently sized menu blocks filling the screen in sequence.
Created in jQuery, CSS Grid Layout and CSS3 transitions. Inspired by Codrops' Expanding Grid Menu.
How to use it:
1. Create menu blocks for the fullscreen navigation.
<div class="menu container hidden" style="display: none;"> <div class="button menu" >One</div> <div class="button hor" style="transform: scaleX(0);">Five</div> <div class="button vert" style="transform: scaleY(0);">Six</div> <div class="button hor" style="transform: scaleX(0);">Seven</div> <div class="button vert" style="transform: scaleY(0);">Eight</div> <div class="button hor" style="transform: scaleX(0);">Nine</div> <div class="button vert" style="transform: scaleY(0);">Ten</div> <div class="button hor" style="transform: scaleX(0);">Ten</div> </div>
2. Create a fake button to toggle the menu blocks.
<div class="button menu out">One</div>
3. Apply CSS styles to the menu blocks.
.button{
text-align: center;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer ;
}
.menu.button.out{
position: fixed;
top: 0;
right: 0;
height: 12.5vh;
width: 6.25vw;
background: green;
}
.menu.container{
position: fixed;
top: 0;
height: 100vh;
width: 100vw;
display: grid;
grid-template-columns: repeat(32, 1fr);
grid-template-rows: repeat(16, 1fr);
}
.menu.container.hidden .button:not(.menu){
transform: scaleY(0) scaleX(0);
cursor: auto;
}
.menu.container .button{
transition: transform .07s ease-in-out;
}
.button.vert{
transform-origin: top;
}
.button.hor{
transform-origin: right;
}
.menu.container .button:nth-of-type(1){
grid-column: 31 / span 2;
grid-row: 1 / span 2;
background: green;
}
.menu.container .button:nth-of-type(2){
grid-column: 29 / span 2 ;
grid-row: 1 / span 2;
background: chartreuse;
transition-delay: .2s;
}
.menu.container .button:nth-of-type(3){
grid-column: 29 / span 4 ;
grid-row: 3 / span 2;
background: crimson;
transition-delay: .4s;
}
.menu.container .button:nth-of-type(4){
grid-column: 25 / span 4 ;
grid-row: 1 / span 4;
background: cadetblue;
transition-delay: .6s;
}
.menu.container .button:nth-of-type(5){
grid-column: 25 / span 8 ;
grid-row: 5 / span 4;
background: cornsilk;
transition-delay: .8s;
}
.menu.container .button:nth-of-type(6){
grid-column: 17 / span 8 ;
grid-row: 1 / span 8;
background: violet;
transition-delay: 1s;
}
.menu.container .button:nth-of-type(7){
grid-column: 17 / span 16 ;
grid-row: 9 / span 8;
background: rosybrown;
transition-delay: 1.2s;
}
.menu.container .button:nth-of-type(8){
grid-column: 1 / span 16 ;
grid-row: 1 / span 16;
background: yellow;
transition: transform .2s ease-in-out;
transition-delay: 1.4s;
}
4. Load the needed jQuery JavaScript library in the HTML document.
<script src="/path/to/cdn/jquery.min.js"></script>
5. The main JavaScript (jQuery Script) to activate the fullscreen navigation.
$(".button.menu").click(function(){
$(".menu.container").toggleClass("hidden");
$(".menu.container").toggleClass("show");
if ( $(".container").hasClass("hidden")){
$(".menu.container .button.vert").css({
transform: "scaleY(0)",
transformOrigin: "bottom"
});
$(".menu.container .button.hor").css({
transform: "scaleX(0)",
transformOrigin: "left"
});
setTimeout(function(){
$(".menu.container").hide();
}, 1700);
} else{
$(".menu.container").show();
$(".menu.container .button.vert").css({
transform: "scaleY(1)",
transformOrigin: "top"
});
$(".menu.container .button.hor").css({
transform: "scaleX(1)",
transformOrigin: "right"
});
}
});
This awesome jQuery plugin is developed by GeorgeKo. For more Advanced Usages, please check the demo page or visit the official website.











