Create Multi-level Dropdowns In Bootstrap 4
| File Size: | 5.69 KB |
|---|---|
| Views Total: | 2708 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery script to extend the native Bootstrap 4 dropdowns component that allows you to toggle the unlimited level of sub-dropdowns on click or hover.
A great solution to create a multi-level dropdown menu on the Bootstrap navbar without breaking the native HTML markup.
The Bootstrap 5 version is now Available Here.
How to use it:
1. To create a click-triggered multi-level dropdown, just insert the JavaScript file bootstrap4-dropdown-ml-hack.js after jQuery & Bootstrap and we're done.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <script src="bootstrap4-dropdown-ml-hack.js"></script>
<div class="dropdown mt-3"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown button </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="#">Action</a> <div class="dropdown dropright"> <a class="dropdown-item dropdown-toggle" href="#" id="dropdown-layouts" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Layouts</a> <div class="dropdown-menu" aria-labelledby="dropdown-layouts"> <a class="dropdown-item" href="#">Basic</a> <a class="dropdown-item" href="#">Compact Aside</a> <div class="dropdown-divider"></div> <div class="dropdown dropright"> <a class="dropdown-item dropdown-toggle" href="#" id="dropdown-layouts" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Custom</a> <div class="dropdown-menu" aria-labelledby="dropdown-layouts"> <a class="dropdown-item" href="#">Fullscreen</a> <a class="dropdown-item" href="#">Empty</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Magic</a> </div> </div> </div> </div> <a class="dropdown-item" href="#">Something else here</a> </div> </div>
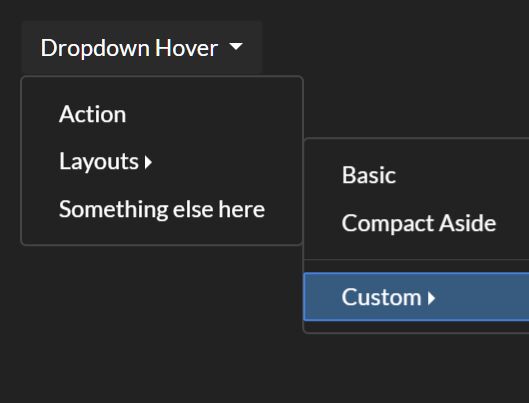
2. To create a hover-triggered multi-level dropdown, include the bootstrap4-dropdown-ml-hack-hover.css & bootstrap4-dropdown-ml-hack-hover.js on the page and add the dropdown-hover-all & dropdown dropdown-hover classes to your dropdown as shown below:
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <link rel="stylesheet" href="bootstrap4-dropdown-ml-hack-hover.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <script src="bootstrap4-dropdown-ml-hack-hover.js"></script>
<div class="dropdown-hover-all"> <!-- .dropdown elements --> </div> <div class="dropdown dropdown-hover"> <!-- toggle and menu elements --> </div>
This awesome jQuery plugin is developed by dallaslu. For more Advanced Usages, please check the demo page or visit the official website.











