jQuery Plugin For Responsive Mobile Toggle Menu - Blue Mobile
| File Size: | Unknown |
|---|---|
| Views Total: | 8665 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

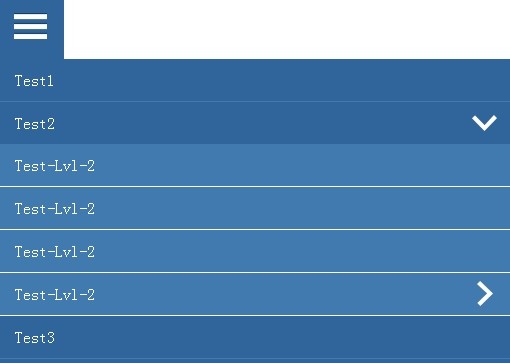
Just another jQuery mobile plugin that creates a multi-level toggle menu on mobile device or a responsive multi-level dropdown navigation on desktop.
How to use it:
1. Load the required blue-mobile.css file in the document.
<link href="css/blue-mobile.css" rel="stylesheet" type="text/css" />
2. Create a multi-level menu using nested ul lists.
<ul id="blue-mobile-menu"> <li> <a href="#">Menu1</a> </li> <li> <a href="#">Menu2</a> <ul> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> <ul> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> <ul> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> </ul> </li> </ul> </li> </ul> </li> <li> <a href="#">Menu3</a> </li> <li> <a href="#">Menu4</a> </li> <li> <a href="#">Menu5</a> <ul> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> </li> <li> <a href="#">Lvl-2</a> <ul> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> </li> <li> <a href="#">Lvl-3</a> <ul> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> <li> <a href="#">Lvl-4</a> </li> </ul> </li> </ul> </li> </ul> </li> <li> <a href="#">Menu6</a> </li> </ul>
3. Create a toggle button to reveal the menu when clicked on mobile device.
<a href="#blue-mobile-menu"></a>
4. Load the jQuery library and jQuery blue mobile plugin at the bottom of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/blue-mobile.js"></script>
5. Call the plugin with custom options.
<script>
$("#blue-mobile-menu").blueMobileMenu({
color: "#556b2f",
backgroundColor: "white"
});
</script>
This awesome jQuery plugin is developed by DannyBlueDesign. For more Advanced Usages, please check the demo page or visit the official website.











