jQuery Plugin For Drop Down Breadcrumbs Navigation - Droplist
| File Size: | 16.6KB |
|---|---|
| Views Total: | 9324 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

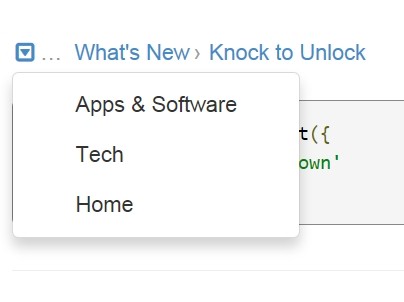
Droplist is a jQuery plugin that converts an ul, li based breadcrumbs navigation into a dropdown list to preserve horizontal space. The plugin automatically hides the overflowing elements of your breadcrumbs navigation list then makes them available to your visitor via a dropdown menu.
Basic Usage:
1. Load the jQuery library, jquery.droplist.js and underscore.js at the end of the document so the page load faster.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.5.2/underscore-min.js"></script> <script src="js/jquery.droplist.js"></script>
2. Load the required jQuery droplist plugin's stylesheet file in the head section of the document.
<link href="css/jquery.droplist.css" rel="stylesheet">
3. Create a regular breadcrumbs navigation using unordered lists.
<ul class="droplist" id="demo"> <li><a href="#">Home</a></li> <li><a href="#">jQuery Plugins</a></li> <li><a href="#">Most Popular Plugins</a></li> <li><a href="#">Recommended Plugins</a></li> <li><a href="#">Blog</a></li> </ul>
4. Call the plugin on the unordered list.
<script>
$(document).ready(function() {
$( "#demo" ).droplist();
});
</script>
5. Customize the drop down breadcrumbs navigation.
<script>
$(document).ready(function() {
$( "#demo" ).droplist({
overflow: "left", // left or right. Overlay on the left of right
ellipsis: "…", // add an ellipsis at the end of the breadcrumbs navigation
dropicon: "caret" // drop down icon
});
});
</script>
This awesome jQuery plugin is developed by brianrhea. For more Advanced Usages, please check the demo page or visit the official website.











