jQuery Plugin To Create Bootstrap Off-canvas Navigation
| File Size: | 13.9 KB |
|---|---|
| Views Total: | 4621 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

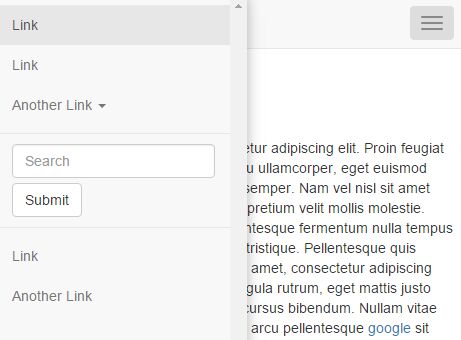
Just another jQuery extension of Bootstrap that automatically converts the native Bootstrap header navbar into an off-canvas overlay navigation menu in mobile views.
How to use it:
1. First you need to load Bootstrap framework and jQuery library into your webpage
2. Add the jQuery bootstrap.offcanvas plugin's stylesheet and JavaScript to the webpage.
<link rel="stylesheet" href="bootstrap.offcanvas.css"> <script src="bootstrap.offcanvas.js"></script>
3. Add several additional CSS classes to the default Bootstrap navbar as follows:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Demo</a>
<button type="button" class="navbar-toggle offcanvas-toggle pull-right" data-toggle="offcanvas" data-target="#js-bootstrap-offcanvas" style="float:left;">
<span class="sr-only">Toggle navigation</span>
<span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</span>
</button>
</div>
<div class="navbar-offcanvas navbar-offcanvas-touch" id="js-bootstrap-offcanvas">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Another Link <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu2" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li><a href="#">Another Link</a></li>
</ul>
</div>
</div>
</nav>
Change log:
2016-06-09
- change breakpoint
This awesome jQuery plugin is developed by alihaddadkar. For more Advanced Usages, please check the demo page or visit the official website.











