jQuery Plugin To Create Fully Responsive Breadcrumbs - asBreadcrumbs
| File Size: | 237 KB |
|---|---|
| Views Total: | 7965 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

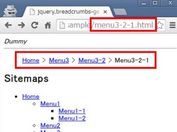
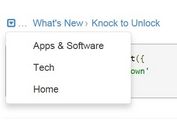
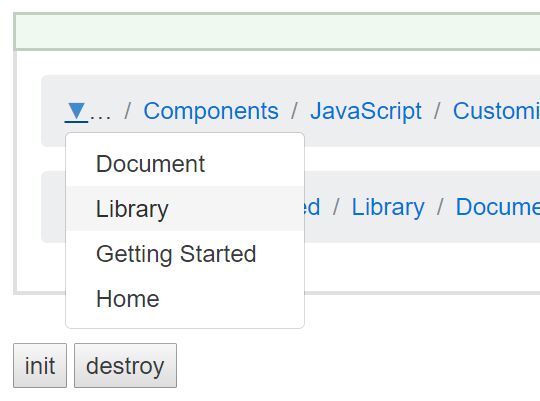
asBreadcrumbs is a lightweight jQuery plugin that turns a list of text links into a fully responsive breadcrumb navigation for better readability on small screens.
How to use it:
1. Load jQuery library and the jQuery asBreadcrumbs plugin in the document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/jquery-asBreadcrumbs.js"></script>
2. Create a breadcrumb navigation using Html ordered list.
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Getting Started</a></li> <li><a href="#">Library</a></li> <li><a href="#">Document</a></li> <li><a href="#">Components</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">Customize</a></li> <li class="active">Data</li> </ol>
3. Initialize the plugin with default settings.
$('.breadcrumb').asBreadcrumbs({
namespace: 'breadcrumb'
});
4. The sample CSS to style the breadcrumb navigation.
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f3f4f5;
border-radius: 3px;
}
.breadcrumb > li { display: inline-block; }
.breadcrumb > li + li:before {
content: "/\00a0";
padding: 0 5px;
color: #ccc;
}
.breadcrumb-dropdown + li:before,
.breadcrumb-ellipsis + li:before { display: none; }
.breadcrumb-menu { display: none; }
5. You can pass these options as key/value object to $.asBreadcrumbs() method.
namespace: 'breadcrumb', overflow: "left", responsive: true, ellipsisText: "…", ellipsisClass: null, hiddenClass: 'is-hidden', dropdownClass: null, dropdownMenuClass: null, dropdownItemClass: null, dropdownItemDisableClass: 'disabled', toggleClass: null, toggleIconClass: 'caret', getItems: function getItems($parent) { return $parent.children(); }, getItemLink: function getItemLink($item) { return $item.find('a'); }, // templates ellipsis: function ellipsis(classes, label) { return '<li class="' + classes.ellipsisClass + '">' + label + '</li>'; }, dropdown: function dropdown(classes) { var dropdownClass = 'dropdown'; var dropdownMenuClass = 'dropdown-menu'; if (this.options.overflow === 'right') { dropdownMenuClass += ' dropdown-menu-right'; } return '<li class="' + dropdownClass + ' ' + classes.dropdownClass + '">\n <a href="javascript:void(0);" class="' + classes.toggleClass + '" data-toggle="dropdown">\n <i class="' + classes.toggleIconClass + '"></i>\n </a>\n <ul class="' + dropdownMenuClass + ' ' + classes.dropdownMenuClass + '"></ul>\n </li>'; }, dropdownItem: function dropdownItem(classes, label, href) { if (!href) { return '<li class="' + classes.dropdownItemClass + ' ' + classes.dropdownItemDisableClass + '"><a href="#">' + label + '</a></li>'; } return '<li class="' + classes.dropdownItemClass + '"><a href="' + href + '">' + label + '</a></li>'; }, // callbacks onInit: null, onReady: null
Change log:
2017-09-11
- v0.2.3
2016-01-25
- JS update
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.