Responsive Fixed Dropdown Menu Plugin With jQuery
| File Size: | 7.69 KB |
|---|---|
| Views Total: | 4055 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

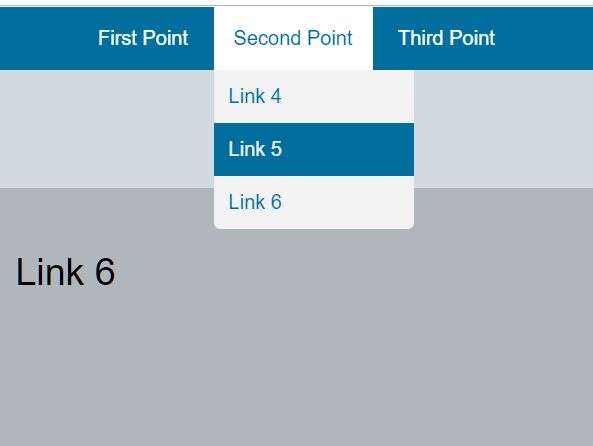
A responsive fixed dropdown menu plugin that collapses the original navigation bar into a hamburger toggle menu on mobile/tablet devices.
More features:
- Smooth Scroll: Smoothly scrolls the page to the target position of the document. Ideal for single page web app.
- Keyboard Accessibility: Supports both Tab and ESC keys.
- Supports custom CSS variables.
See also:
How to use it:
1. To use the plugin, include the following JavaScript and CSS files on the webpage.
<link rel="stylesheet" href="css/responsive_menu_style.css">
<script src="https://code.jquery.com/jquery-3.4.0.min.js"
integrity="sha384-JUMjoW8OzDJw4oFpWIB2Bu/c6768ObEthBMVSiIx4ruBIEdyNSUQAjJNFqT5pnJ6"
crossorigin="anonymous">
</script>
<script src="js/responsive_menu_code.js"></script>
2. The required HTML structure for the plugin. Copy the following HTML snippets into the body tag of your html document.
<div class="menu">
<div id="burger_menu_icon_parent"></div>
<div tabindex="0" id="burger_menu_icon" class="hide">
<div class="burger_menu_icon_row"></div>
<div class="burger_menu_icon_row transparent"></div>
<div class="burger_menu_icon_row"></div>
<div class="burger_menu_icon_row transparent"></div>
<div class="burger_menu_icon_row"></div>
</div>
<div class="menu_content">
<div class="row_01"><a href="#1">First Point</a></div>
<div class="row_01-content hide">
<a href="#1">Link 1</a>
<a href="#2">Link 2</a>
<a href="#3">Link 3</a>
</div>
<div class="row_01"><a href="#4">Second Point</a></div>
<div class="row_01-content hide">
<a href="#4">Link 4</a>
<a href="#5">Link 5</a>
<a href="#6">Link 6</a>
</div>
<div class="row_01"><a href="#7">Third Point</a></div>
<div class="row_01-content hide">
<a href="#7">Link 7</a>
<a href="#8">Link 8</a>
</div>
</div>
</div>
3. Override the default settings of the plugin in the JavaScript.
/*Change this variable to adjust the width for the mobile view. Make sure you keep the qutation marks and px - for example: "1023px".*/ change_menu_to_mobile_view="1023px"; /*Change this variable to adjust the speed for sliding up/ down the burger menu. Only affects the mobile view.*/ burger_menu_slide_speed=330; /*Change this variable to adjust the speed when you scroll to the same page.*/ menu_scroll_speed=500; /*Change this variable to adjust the speed when the menu gets put to the top.*/ menu_to_top_scroll_speed=menu_scroll_speed/5
4. Override the default styles of the plugin in the CSS.
:root{
/*Font*/
/*The font is declared in the .menu selector. If your font is declared in a parent div feel free to delete the attribute and variable.*/
--menu-font:sans-serif;
/*Colors*/
/*The property of the colors is declared as background, NOT as background-color!*/
/*This means you can use hex codes (like in the example) but you can also make use of rgb(a) and gradients.*/
/*menu colors*/
--menu_background_color:#006f9e;
--menu_font_color:white;
/*TIP! You can swap the colors above, so the mouseover will swap the background and font colors*/
--row_01-mouseover_background_color:var(--menu_font_color);
--row_01-mouseover_font_color:var(--menu_background_color);
/*row_01-content (drop down content) colors*/
/*TIP! You can use a slightly darker color than --menu_font_color.*/
--row_01-content_background_color:#f2f2f2;
/*TIP! You can use the same colors as the --menu_background_color.*/
--row_01-content_link_font_color:var(--menu_background_color);
/*TIP! You can use the same colors as above, so the mouseover will swap the background and font colors.*/
--row_01-content_mouseover_color:var(--row_01-content_link_font_color);
--row_01-content_mouseover_font_color:var( --row_01-content_background_color);
/*burger_menu_icon color*/
/*TIP! You can use the same color as the --menu_font_color, so the burger menu icon has the same color as the menu font.*/
--burger_menu_icon_background_color:var(--menu_font_color);
/*Burger Menu link colors color*/
/*These colors are used when you activate the burger menu.*/
/*TIP: Use the same color as the --row_01-content_mouseover_color and --row_01-content_mouseover_font_color.*/
--burger_menu_row_01_background_color:var(--row_01-content_mouseover_color);
--burger_menu_row_01_font_color:var(--row_01-content_mouseover_font_color);
/*Burger Menu active color*/
/*TIP! You can use the --burger_menu_icon_background_color.*/
--burger_menu_active_background_color:var(--burger_menu_icon_background_color);
/*TIP! You can use the --menu_background_color.*/
--burger_menu_active_icon_background_color:var(--menu_background_color);
/*Sizes*/
/*Padding between the parent div of the menu and the first element*/
--menu-padding-right:100px;
/*row_01 sizes*/
--row_01_padding:16px;
--row_01_font_size:16px;
/*row_01-content (drop down content) sizes*/
--row_01-content_width:160px;
--row_01-content_link_padding:12px;
--row_01-content_rounded_corners:5px;
/*burger_menu_icon*/
/*The burger_menu_position can either be left or right*/
--burger_menu_position:left;
--burger_menu_icon_padding:10px;
--burger_menu_icon_width:35px;
--burger_menu_icon_height:5px;
--burger_menu_icon_borders:2px;
}
This awesome jQuery plugin is developed by FabianLins. For more Advanced Usages, please check the demo page or visit the official website.











