Create Beautiful Rating Form With jQuery - Better Rating
| File Size: | 17.1 KB |
|---|---|
| Views Total: | 6577 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

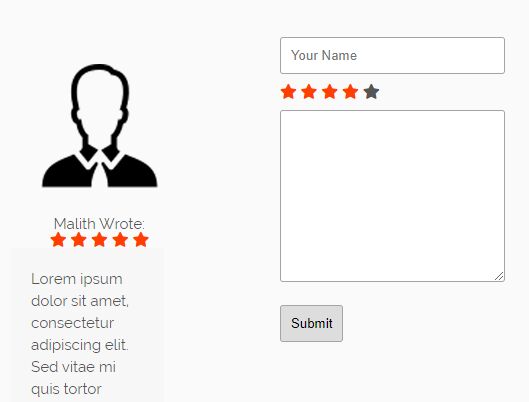
Better Rating is a lightweight rating system for rating anything that helps you create beautiful rating forms with jQuery and Font Awesome icons.
How to use it:
1. Include the latest Font Awesome for rating symbols.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt"
crossorigin="anonymous">
2. Include jQuery library and the jQuery Better Rating plugin's files on the webpage.
<link href="css/better-rating.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/better-rating.js"></script>
3. Create a list of rating symbols and then wrap them together with a hidden input (used to store the rating input) into an HTML form.
<form action="#" method="get" id="better-rating-form">
<input type="text" name="name" placeholder="Your Name" id="" required>
<div class="rating">
<i class="fa fa-star" data-rate="1"></i>
<i class="fa fa-star" data-rate="2"></i>
<i class="fa fa-star" data-rate="3"></i>
<i class="fa fa-star" data-rate="4"></i>
<i class="fa fa-star" data-rate="5"></i>
<input type="hidden" id="rating-count" name="rating" value="0">
</div>
<textarea name="rate" id="" cols="30" rows="10" required></textarea>
<button type="submit">Submit</button>
</form>
4. The JavaScript to enable the rating fom.
$(function(){
$('#better-rating-form').betterRating();
});
This awesome jQuery plugin is developed by malithmcr. For more Advanced Usages, please check the demo page or visit the official website.