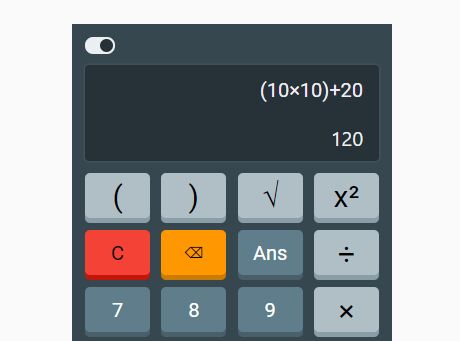
Minimal Calculator App With jQuery And Bootstrap 4
| File Size: | 7.5 KB |
|---|---|
| Views Total: | 9788 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a minimal, elegant, online calculator web app built using jQuery, Bootstrap framework and math.js math library.
How to use it:
1. Load the necessary JavaScript libraries and style sheets in the html document.
<!-- Boostrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <!-- JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/mathjs/3.17.0/math.min.js"></script> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> <!-- Font Awesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2. Load the Calculator App's files in the document.
<link rel="stylesheet" href="css/style.css"> <script src="js/main.js" type="text/javascript"></script>
3. The main HTML for the Calculator App.
<div class="container">
<!-- Rounded switch -->
<label class="switch">
<input type="checkbox">
<span class="slider"></span>
</label>
<form>
<input readonly id="display1" type="text" class="form-control-lg text-right">
<input readonly id="display2" type="text" class="form-control-lg text-right">
</form>
<div class="d-flex justify-content-between button-row">
<button id="left-parenthesis" type="button" class="operator-group">(</button>
<button id="right-parenthesis" type="button" class="operator-group">)</button>
<button id="square-root" type="button" class="operator-group">√</button>
<button id="square" type="button" class="operator-group">x²</button>
</div>
<div class="d-flex justify-content-between button-row">
<button id="clear" type="button">C</button>
<button id="backspace" type="button">⌫</button>
<button id="ans" type="button" class="operand-group">Ans</button>
<button id="divide" type="button" class="operator-group">÷</button>
</div>
<div class="d-flex justify-content-between button-row">
<button id="seven" type="button" class="operand-group">7</button>
<button id="eight" type="button" class="operand-group">8</button>
<button id="nine" type="button" class="operand-group">9</button>
<button id="multiply" type="button" class="operator-group">×</button>
</div>
<div class="d-flex justify-content-between button-row">
<button id="four" type="button" class="operand-group">4</button>
<button id="five" type="button" class="operand-group">5</button>
<button id="six" type="button" class="operand-group">6</button>
<button id="subtract" type="button" class="operator-group">−</button>
</div>
<div class="d-flex justify-content-between button-row">
<button id="one" type="button" class="operand-group">1</button>
<button id="two" type="button" class="operand-group">2</button>
<button id="three" type="button" class="operand-group">3</button>
<button id="add" type="button" class="operator-group">+</button>
</div>
<div class="d-flex justify-content-between button-row">
<button id="percentage" type="button" class="operand-group">%</button>
<button id="zero" type="button" class="operand-group">0</button>
<button id="decimal" type="button" class="operand-group">.</button>
<button id="equal" type="button">=</button>
</div>
</div>
This awesome jQuery plugin is developed by PictureElement. For more Advanced Usages, please check the demo page or visit the official website.