Customizable Touch-enabled Scrollbar Plugin - cuteScroll
| File Size: | 12 KB |
|---|---|
| Views Total: | 1949 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

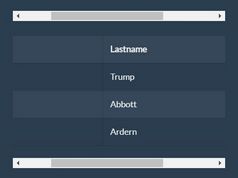
The jQuery cuteScroll plugin helps you append a responsive, touch-enabled and highly customizable scrollbar to any scrollable element or the whole document.
How to use it:
1. Load the minified version of the jQuery cuteScroll plugin after loading jQuery JavaScript.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery.cutescroll.min.js"></script>
2. Initialize the plugin on the target element.
$('.scroll').cuteScroll();
3. Customize the scrollbar with the following options.
$('.scroll').cuteScroll({
// bar options
barColor: "black",
barHeight: false,
barWidth: false,
barMinHeight: "6rem",
barMaxHeight: "auto",
barOpacity: 0.4,
barBorderRadius: "1rem",
barDraggable: true,
barClass: "cuteScroll-bar",
// rail options
railColor: "black",
railWidth: false,
railIndent: false,
railOpacity: 0.1,
railBorderRadius: "1rem",
railVisible: false,
railClass: "cuteScroll-rail",
// scroller options
scrollerIndent: "0.1rem",
scrollerPosition: "right",
scrollerWidth: "0.4rem",
scrollerAlwaysVisible: false,
scrollerHideDelay: 1000,
scrollerFadeOutSpeed: "slow",
scrollerFadeInSpeed: "fast",
// scroll the window if we reach top/bottom
pageScroll: true,
// step size
wheelStep: 120,
// touch options
touchSwipeStrengthFactor: 1.25,
touchSwipeFadingFactor: 0.075,
touchSwipeVelocityThreshold: 0.5,
touchSwipeDistanceThreshold: 10,
touchSwipeTimeAdjustmentThreshold: 500,
touchSwipeIterationMinDistance: 0.2,
touchSwipeIterationTimeout: 5,
touchMoveFactor: 1.1,
// height/width
height: "20rem",
width: "100%",
// additional class(es)
addClass: false,
// removes classes on remove
removeClass: false,
addCss: false,
// additional CSS
removeCss: false,
// class name of wrapper
wrapperClass: "cuteScroll-wrapper",
// callbacks
onContentChange: false,
onContentChangeShow: true,
// removes the scrollbar
remove: false,
// scrolls the page to the top
jumpToTop: false,
// scrolls the page to the bottom
jumpToBottom: false,
// alert message
alert: false
});
Change log:
2017-12-29
-
- bugfixes
2017-12-24
- JS & Demo Update
This awesome jQuery plugin is developed by MerryPanda. For more Advanced Usages, please check the demo page or visit the official website.