Display Distance Between Locations Using jQuery And Google Maps - GProximity
| File Size: | 17.6 KB |
|---|---|
| Views Total: | 3220 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

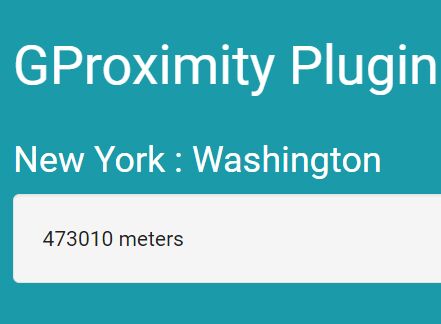
GProximity is a jQuery plugin that takes advantage of Google Maps API to calculate and display the distance in meters between two positions. Supports both geographic coordinates and addresses based on Google's Geocoding API.
How to use it:
1. Include the necessary jQuery library and Google Maps JavaScript API on the webpage.
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> <script src="//code.jquery.com/jquery.min.js"></script>
2. Download and include the jQuery GProximity plugin's script after jQuery.
<script src="src/GProximity.js"></script>
3. Initialize the GProximity plugin and specify the geographic coordinates (like latitude 37.423021 and longitude -122.083739) as follows:
$.gproximity([40.7127837, -74.0059413], [38.9071923, -77.0368707]});
4. Output the distance between these two locations:
$.gproximity([40.7127837, -74.0059413], [38.9071923, -77.0368707], function(res){
$('.container').html(res + " meters");
});
Change log:
2016-12-08
- Added missing resolve
This awesome jQuery plugin is developed by EternalBlack. For more Advanced Usages, please check the demo page or visit the official website.