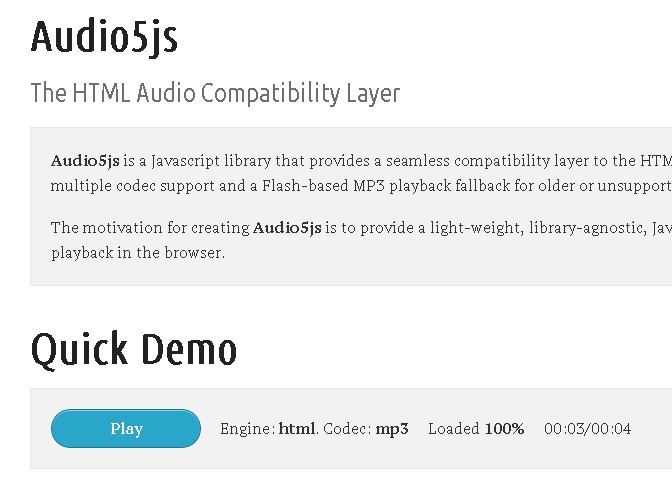
HTML5 Audio Compatibility Layer - Audio5js
| File Size: | 97.8 KB |
|---|---|
| Views Total: | 1086 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Audio5js is a javascript library for HTML5 Audio that provides a light-weight, library-agnostic, cross-browser interface for audio playback in the browser. It provides a Flash-based MP3 playback fallback for older or unsupported browsers.
You may also like:
- jQuery Plugin for Fade-in and Fade-out HTML5 Audio - fadeaudio
- jQuery Plugin for Controlling and Customizing HTML5 Video/Audio - html5video
- Cross Platform HTML5 Audio & Video Player For jQuery - jPlayer
- HTML5 Video and Audio Elements Management Plugin - jQuery Media
- HTML5 Video and Audio Player Plugin - MEjs
How to use it:
<script src="/js/audio5.js"></script>
<script>
function initAudio () {
var audio5js = new Audio5js({
ready: function () {
this.load('/someaudio.mp3');
this.play();
}
});
}
initAudio();
</script>
2. Options
<script>
var initAudio = function () {
var audio5js = new Audio5js({
swf_path: '/statics/swf/audio5js.swf',
throw_errors: true,
format_time: true,
ready: function (player) {
//this points to the audio5js instance
this.load('/audio/song.mp3');
this.play();
//will output {engine:'html', codec: 'mp3'} in browsers that support MP3 playback.
// will output {engine:'flash', codec: 'mp3'} otherwise
console.log(player);
}
});
}
initAudio();
</script>
Change Log:
v0.1.7 (2013-03-27)
- fix errors with switching multiple audios from same instance
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.