Easy Customizable Message Toaster For jQuery - Toast.js
| File Size: | 4.36 KB |
|---|---|
| Views Total: | 2958 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

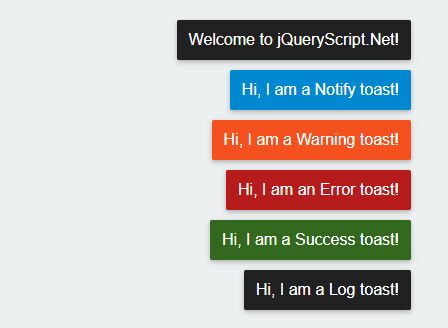
Toast.js is a lightweight yet customizable jQuery notification plugin which helps you create and display temporary or sticky toast messages like Android.
How to use it:
1. Load jQuery library and the jQuery toast.js plugin's files in the document. It is recommended to load the JavaScript files at the bottom just before the closing </body> tag.
<link rel="stylesheet" href="jquery-toast.css"> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="jquery-toast.js"></script>
2. Create a default toast message that always stays at the bottom-right of the screen.
$.fn.toast({
content: "Hi, I'm a toast!",
delay: 0
});
3. Create a 'Notify' toast message that auto dismisses after 5 seconds.
$.fn.toast({
id: 'notify',
content: "Hi, I'm a toast!",
type: 'notify',
delay: 5000
});
4. Create a 'Warning' toast message that auto dismisses after 10 seconds.
$.fn.toast({
id: 'warn',
content: "Hi, I'm a toast!",
type: 'warn',
delay: 10000
});
5. Create an 'error' toast message that shows at the bottom-left of the screen and auto dismisses after 5 seconds.
$.fn.toast({
id: 'error',
content: "Hi, I'm a toast!",
type: 'error',
delay: 5000,
position: "bottom-left",
});
6. Create a 'success' toast message that always stays at the bottom-left of the screen.
$.fn.toast({
id: 'success',
content: "Hi, I'm a toast!",
type: 'success',
delay: 0,
position: "bottom-left",
});
7. Set the action of the toast message.
$.fn.toast({
action: 'show', // or record, remove
});
This awesome jQuery plugin is developed by doublesidedstickytap. For more Advanced Usages, please check the demo page or visit the official website.











