Minimal Toast Notification Plugin with jQuery and Bootstrap - Simply Toast
| File Size: | 5.57 KB |
|---|---|
| Views Total: | 13467 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

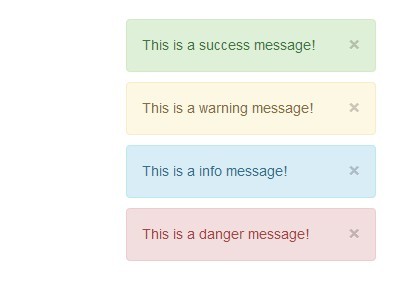
Simply Toast is a tiny jQuery plugin used to display stackable notification messages based on Boostrap 3 alert component.
How to use it:
1. Include Boostrap's CSS in the head section of the web page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
2. Include jQuery library and the jQuery simply toast plugin in the page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.simply-toast.js"></script>
3. Create notification messages as follows.
$.simplyToast('success', 'This is a success message!');
$.simplyToast('warning', 'This is a warning message!');
$.simplyToast('info', 'This is a info message!');
$.simplyToast('danger', 'This is a danger message!');
$.simplyToast.clear(); // To clear current messages
4. Available options.
ele: "body",
type: "info",
offset:
{
from: "top",
amount: 20
},
align: "right",
width: 250,
delay: 4000,
allow_dismiss: true,
stackup_spacing: 10
Change logs:
2018-02-20
- Update simply-toast.min.js
2014-09-17
- Update simply-toast.js
2014-09-03
- Update simply-toast.js
2014-08-31
- Refactoring and CSS added for those who don't want to use bootstrap.css
2014-08-29
- Update jquery.simply-toast.js
This awesome jQuery plugin is developed by ericaprieto. For more Advanced Usages, please check the demo page or visit the official website.











