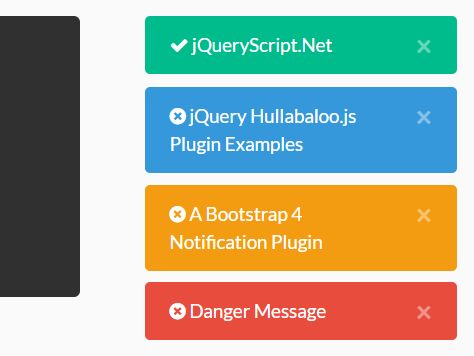
Growl-style Notification Plugin For Bootstrap 4 - Hullabaloo.js
| File Size: | 38.9 KB |
|---|---|
| Views Total: | 10781 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery Hullabaloo.js plugin makes uses of Bootstrap 4 alerts component to create growl- and toast-like notifications on the web app. Inspired by ifightcrime's jQuery Bootstrap Growl plugin.
Features:
- 3 position options: right, center or left.
- 5 notification styles: success, info, warning, danger, light, dark.
- Auto dismiss after 5 seconds.
- Custom notification icons. Based on Font Awesome.
- Auto stacks up one after another.
- Useful callback functions.
How to use it:
1. To get started, make sure the latest jQuery and Bootstrap 4 framework are loaded properly in the page.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
2. Load Font Awesome for the icons.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Load the 'jQuery Hullabaloo.js' script after jQuery.
<script src="js/hullabaloo.js"></script>
4. Initialize the plugin and we're ready to go.
var hulla = new hullabaloo();
5. Display notifications on the webpage using the following JavaScript syntax.
hulla.send("Success Message", "success");
hulla.send("Info Message", "info");
hulla.send("Warning Message", "warning");
hulla.send('Danger Message', 'danger')
hulla.send('Light Theme', 'light')
hulla.send('Dark Theme', 'dark')
6. Config the Hullabaloo.js plugin with the following settings:
var hulla = new hullabaloo({
// where to append the notifications
ele: "body",
// offset
offset: {
from: "top",
amount: 20
},
// or 'center', 'left'
align: "right",
// width
width: 250,
// for auto dismiss
delay: 5000,
allow_dismiss: true,
// space between notification boxes
stackup_spacing: 10,
// notification message here
text: "Notification Message Here",
// Font Awesome icon
icon: {
success: "fa fa-check-circle",
info: "fa fa-info-circle",
warning: "fa fa-life-ring",
danger: "fa fa-exclamation-circle",
light: "fa fa-sun",
dark: "fa fa-moon"
},
// styles
status: "danger",
// additional CSS classes
alertClass: "",
// callback functions
fnStart: false,
fnEnd: false,
fnEndHide: false,
});
Changelog:
2018-11-16
- Bugfix
2018-10-15
- v0.0.4
This awesome jQuery plugin is developed by OzyAst. For more Advanced Usages, please check the demo page or visit the official website.











