Pretty Simple HTML5 Audio And Video Player - jQuery MKH Player
| File Size: | 944 KB |
|---|---|
| Views Total: | 6496 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

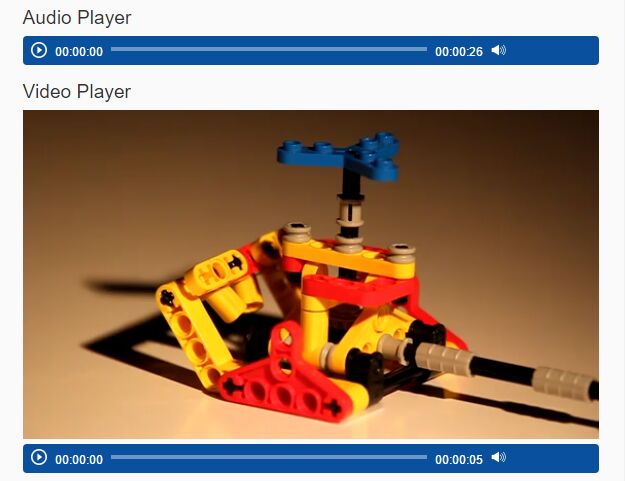
An extremely lightweight HTML5 audio/video player built with jQuery that makes it easier to play Audio and Video files with custom controls customized via CSS.
How to use it:
1. Load the jQuery MKH Player plugin's files in the webpage which has jQuery library included.
<link rel="stylesheet" href="dist/css/mkhplayer.default.css"> <script src="//code.jquery.com/jquery-3.2.0.slim.min.js"></script> <script src="dist/js/jquery.mkhplayer.js"></script>
2. Embed your own Audio and Video files into the webpage using HTML5 <audio> and <video> elements.
<h3>Audio Player</h3> <audio id="music3" preload="metadata"> <source src="sample.mp3"> </audio> <h3>Video Player</h3> <video id='video1' preload="metadata"> <source src="sample.mp4"> </video>
3. Initialize the plugin and done.
$('audio,video').mkhPlayer();
4. Override the default player styles as you seen in the mkhplayer.default.css.
.audioWrapper {
background: #09519f;
position: relative;
min-height: 36px;
border-radius: 5px;
}
.functionControl, .volumeControl, .main-content .functionControl, .main-content .volumeControl {
color: #fff;
text-decoration: none;
text-indent: -1000px;
display: block;
overflow: hidden;
float: left;
width: 20px;
height: 20px;
margin-top: 7px;
margin-left: 10px;
}
.pauseState {
background-image: url(pause.png);
background-size: 20px 20px;
}
.playState {
background-image: url(play.png);
background-size: 20px 20px;
}
.muteState {
background-image: url(mute.png);
background-size: 20px 20px;
}
.loudState {
background-image: url(volume.png);
background-size: 20px 20px;
}
.volumeWrapper {
float: right;
min-height: 7px;
min-width: 100px;
background: rgba(0,0,0,.3);
position: relative;
margin-top: 1px;
margin-right: 1px;
}
.currentTime, .durationTime {
float: left;
margin-top: 10px;
font-size: 11px;
margin-left: 10px;
color: #fff;
}
.progressWrapper {
position: relative;
float: left;
margin-left: 10px;
min-height: 5px;
top: 14px;
background: rgba(255,255,255,.4);
z-index: 10;
}
.progressBar {
position: absolute;
min-height: 5px;
width: 0%;
background: rgba(255,255,255,.8);
}
Change log:
2017-09-06
- added preload metata automatically
This awesome jQuery plugin is developed by myokyawhtun. For more Advanced Usages, please check the demo page or visit the official website.