Simple Clean jQuery Popup Layer Plugin - Smartbox.js
| File Size: | 55.7 KB |
|---|---|
| Views Total: | 1637 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Smartbox.js is a simple yet powerful jQuery plugin used to create highly configurable popup layers for dialog boxes or modal windows.
Features:
- Ajax content enabled.
- Loading indicator.
- Auto show on init.
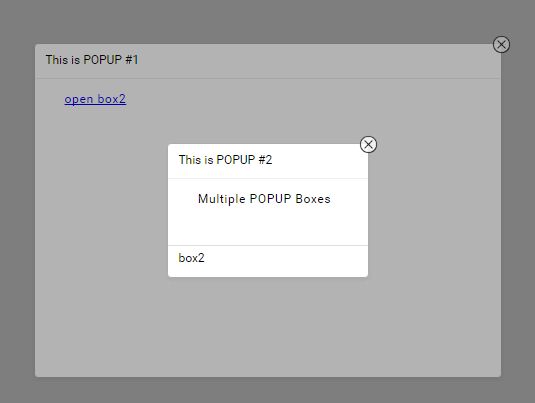
- Multiple instances on one page.
- Configurable background overlay.
- Custom close buttons.
- Callback functions.
- Draggable (NEW)
How to use it:
1. To get started, you have to load JQuery library and the jQuery Smartbox.js plugin files in your web project.
<link href="jquery.smartbox.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.smartbox.js"></script>
2. Create a DIV container for the popup box.
<div id="basic" style="display: none;"></div>
3. Call the function on the DIV container and specify the content to display in the popup.
$("#basic").smartbox({
title:'Title',
width:500,
height:300,
content:'<p>Custom Content Here</p>'
});
4. Load the content asynchronously from an external data source.
$("#container").smartbox({
ajaxSetting:{
contentType:'html',
url : 'your.html',
type : 'GET',
isShowLoading : true,
loadingType:'text',
loadingText:'<span style="color: #6f6f6f;">Loading</span>',
errorContent:'<span style="color:red;">Error</span>'
}
});
5. Load local block html elements into the popup.
<div id="demo" style="display:none;">
<div class="smartBox_header">
Title
</div>
<div class="smartBox_body">
Content
</div>
<div class="smartBox_footer">
Footer
</div>
</div>
$("#demo").smartbox({
type: 'html'
});
6. Default customization options.
$("#demo").smartbox({
type: 'option',
// min height/width
width: 360,
height: 360,
// header/footer height
headerHeight: 50,
footerHeight: 50,
// title
title: null,
// footer
footer: null,
// shows title
isShowTitle: true,
// shows title
isShowFooter: true,
// autoshow on init
isAutoShow: true,
// z-index
zIndex: 9999, // |type:int
// custom content type
content: null,
// ajax settings
ajaxSetting: {
url: null,
contentType: 'html', // or 'img'
type: 'GET',
isShowLoading: true,
loadingType: 'img', // or 'text'
loadingText: 'Loading',
errorContent: ''
},
// overlay settings
isShowOverlay: true,
isCloseOnOverlayClick: true,
overlayOpacity: 0.3,
// Drag
isDrag: false,
// callbacks
beforeClose: $.noop,
// close button settings
isShowClose: true,
closeType: 'out' // or 'in'
});
Change log:
2016-09-27
- improvement.
2016-09-26
- bugfix
This awesome jQuery plugin is developed by huangshuwei. For more Advanced Usages, please check the demo page or visit the official website.











