Simple jQuery Timeline Plugin with Html5 and Moment.js - b1njTimeline
| File Size: | 46.5KB |
|---|---|
| Views Total: | 15749 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

b1njTimeline is a jQuery plugin that makes use of Moment.js and Html5 <time> element to create a simple and clean timeline on the web page. The event will be automatically placed on the timeline based on <time> datetime attribute.
See also:
- Lightweight jQuery Timeline Plugin - jqtimeline
- Beautifully Crafted JS Timeline Library
- Horizontal Chronology Timeline - chronoline.js
- Simple jQuery Timeline Plugin - Timelinr
- Timeline Portfolio Plugin wih jQuery
Basic Usage:
1. Include b1njTimeline.css in the head section of your page
<link rel="stylesheet" media="screen" href="css/b1njTimeline.css">
2. Include jQuery javascript library, moment.js and jquery.b1njTimeline.js at the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="js/moment.min.js"></script> <script src="js/jquery.b1njTimeline.js"></script>
3. Create the timeline using ordered lists and <time> element
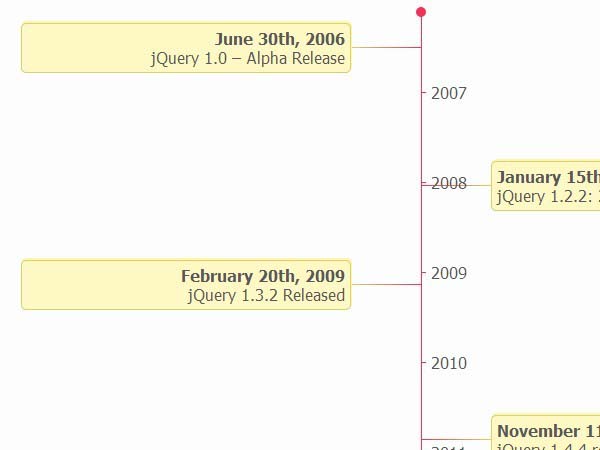
<ol id="timeline"> <li> <time datetime="2006-06-30">June 30th, 2006</time> <p>jQuery 1.0 – Alpha Release</p> </li> <li> <time datetime="2008-01-15">January 15th, 2008</time> <p>jQuery 1.2.2: 2nd Birthday Present</p> </li> <li> <time datetime="2009-02-20">February 20th, 2009</time> <p>jQuery 1.3.2 Released</p> </li> <li> <time datetime="2010-11-11">November 11th, 2010</time> <p>jQuery 1.4.4 released</p> </li> <li> <time datetime="2011-09-12">September 12th, 2011</time> <p>jQuery 1.6.4 released</p> </li> <li> <time datetime="2012-11-13">November 13th, 2012</time> <p>jQuery 1.8.3 Released</p> </li> <li> <time datetime="2012-11-09">November 9th, 2012</time> <p>First jQuery Plugin Shared On jQueryScript.Net</p> </li> <li> <time datetime="2013-02-20">February 20th, 2013</time> <p>jQuery Mobile 1.3.0 Released</p> </li> <li> <time datetime="2013-03-01">March 1st, 2013</time> <p>jQuery 2.0 Beta 2 Released</p> </li> </ol>
4. Call the plugin with options
<script>
$(function() {
$('#timeline').b1njTimeline({
'height' : 600
});
});
</script>
This awesome jQuery plugin is developed by b1nj. For more Advanced Usages, please check the demo page or visit the official website.











