Slick Responsive Toast Message Plugin with jQuery - Tostie
| File Size: | 56.5 KB |
|---|---|
| Views Total: | 1762 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

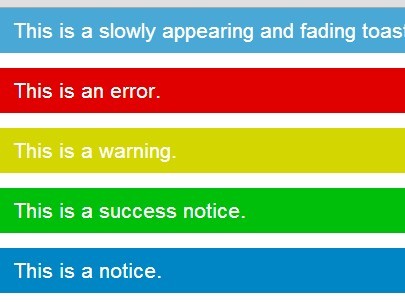
Tostie is a tiny (~1kb) jQuery plugin to display various types of toast messages (warning, error notice, and success) in responsive, slick and customizable notification bars that always stay at the top of your webpage/web application. Click on the notification bar to dismiss the toast message.
Basic Usage:
1. Load the jquery.tostie.css for the essential notification styles.
<link href="src/jquery.tostie.css" rel="stylesheet">
2. Load the jquery.tostie.js after your jQuery library but before the closing body tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="src/jquery.tostie.js"></script>
3. Create a default 'notice' notification with custom message like this:
$().tostie({message:"This is a notice."});
4. Customize your toast messages.
$().tostie({
// custom toast message
message: "",
// "success", "notice", "warning" or "error"
type: "notice",
// The number of milliseconds the toast message should be shown
toastDuration: 3000,
// The number of milliseconds in which the toast message should be opened and removed
inOutDuration: 300,
// "slide" or "fade"
inOutType: "slide",
// callbacks
beforeClose: function(){},
afterClose: function(){}
});
This awesome jQuery plugin is developed by dukeofharen. For more Advanced Usages, please check the demo page or visit the official website.











