Sliding Confirm Dialog Plugin with jQuery and Bootstrap - Confirm
| File Size: | 367 KB |
|---|---|
| Views Total: | 3359 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

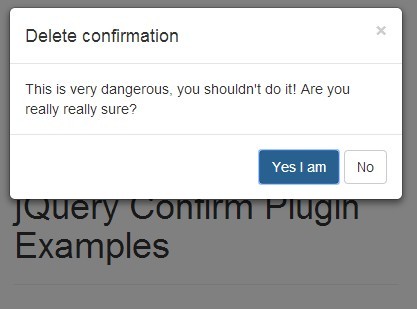
Confirm is a jQuery plugin used to popups an animated and heavily customizable confirm dialog box styled with Bootstrap modal component.
How to use it:
1. Include jQuery library, Bootstrap 3 framework and the jQuery confirm plugin in the document.
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.confirm.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
2. Create a link or button to trigger a confirm dialog.
<a id="demo" href="http://www.google.com">Click me</a>
3. Call the plugin with default options to trigger a simple confirm dialog box sliding from the top of the web page. Once you click on the 'Yes' button, the current page will go to the URL specified in the href attribute.
$("#demo").confirm();
4. Customize the confirm dialog via JS.
$("#demo").confirm({
// Title of the confirm dialog
title:"Delete confirmation",
// Text to display in the confirm dialog
text:"Are you really really sure?",
// Handler executed when the user confirms
confirm: function(button) {
alert("You just confirmed.");
},
// Handler executed when the user cancels
cancel: function(button) {
alert("You aborted the operation.");
},
// Label of the confirm button
confirmButton: "Yes",
// Label of the cancel button
cancelButton: "No"
});
5. Customize the confirm dialog via Html5 data-* attributes.
<a id="demo" href="http://www.google.com"
data-title="Hello there!"
data-confirm-button="Yes">
Click me
</a>
$("#demo").confirm();
Change logs:
2016-11-01
- Change options overriding order.
2016-10-02
- Fix submitForm options behaviour
2016-04-14
- use closest to find form
2015-03-20
- update.
2014-12-20
- add a cancelButtonClass option which allows to add custom cancel button class
This awesome jQuery plugin is developed by myclabs. For more Advanced Usages, please check the demo page or visit the official website.











