Stylish Animated Notification Plugin with jQuery and CSS3 - AmaranJS
| File Size: | 19.3 KB |
|---|---|
| Views Total: | 3348 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

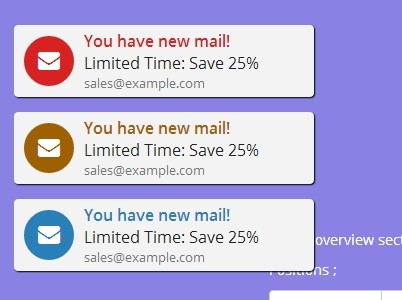
Yet another jQuery notification plugin to display website messages in animated and highly customizable flyout notification boxes.
Features:
- Supports 4 positions: Bottom Right, Top Right, Bottom Left and Top Left.
- 5 built-in effects: fade in/out, slide bottom, slide top, slide right and slide left.
- 6 built-in themes: default, user, blur, rounded, metro and readmore.
- You can create own themes using Theme Template option.
- Before Start and After End callback events supported.
Basic Usage:
1. Include the main CSS and a theme CSS in the head section of the page.
<link rel="stylesheet" href="src/css/jquery.amaran.css"> <link rel="stylesheet" href="src/css/theme/default.css">
2. Include the jQuery Phancy plugin after jQuery library.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="src/js/jquery.amaran.js"></script>
3. Create an Html element to toggle a notification.
<button type="button" id="example">Click me</button>
4. Initialize the plugin and create the messages for the notification.
$('#example').on('click',function(){
$.amaran({
content:{
message:'Your Download is Ready!',
size:'1.4 GB',
file:'my_birthday.mp4',
icon:'fa fa-download' // requires font-awesome
},
theme:'default ok',
position:'bottom right',
inEffect:'slideBottom',
outEffect:'slideTop'
});
5. Options and callbacks.
position: "bottom right",
content:' ',
delay:3000,
sticky:false,
inEffect:'fadeIn',
outEffect:'fadeOut',
theme:'default',
themeTemplate:null,
closeOnClick:true,
closeButton:false,
clearAll:false,
beforeStart:function(){},
afterEnd:function(){},
Change log:
2014-09-13
- v0.5.0
This awesome jQuery plugin is developed by hakanersu. For more Advanced Usages, please check the demo page or visit the official website.











