Swipeable List View Plugin - jQuery pullDelete.js
| File Size: | 4.34 KB |
|---|---|
| Views Total: | 4037 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

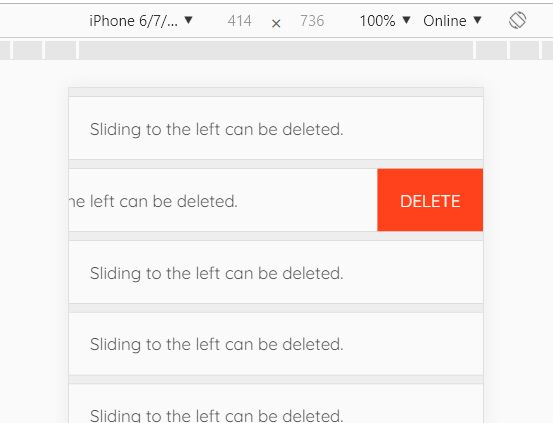
pullDelete.js is a jQuery plugin to create a swipeable list view where the users are allowed to delete the list item by swiping the list view to the left.
Only works on mobile & touch devices.
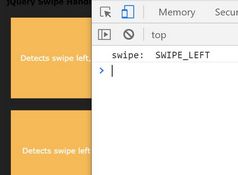
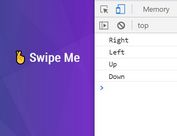
See also:
How to use it:
1. Download and include the jQuery pullDelete.js plugin's files after loading jQuery JavaScript library.
<link rel="stylesheet" href="res/pulldelete.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="res/pulldelete.js"></script>
2. Create the HTML for the list view.
<div class="demo"> <div class="pull_delete">List Item 1</div> <div class="pull_delete">List Item 2</div> <div class="pull_delete">List Item 3</div> <div class="pull_delete">List Item 4</div> <div class="pull_delete">List Item 5</div> <div class="pull_delete">List Item 6</div> ... </div>
3. The JavaScript to activate the swipe to delete functionality.
$(function(){
$('.pull_delete').pulldelete(function($dom){
console.log('click delete');
$dom.remove();
});
})
Changelog:
2018-09-10
- JS update
This awesome jQuery plugin is developed by LeatherBall. For more Advanced Usages, please check the demo page or visit the official website.