Advanced Bootstrap Toast Component In JavaScript
| File Size: | 21 KB |
|---|---|
| Views Total: | 7828 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

bs4-toast.js is a JavaScript library that enhances the native Bootstrap toast component with custom icons, buttons, callbacks, and header/body classes.
It is developed by Rajedra to provide an elegant Material Design toast notification experience on the web app.
How to use it:
1. To use this library, ensure you first have jQuery library and Bootstrap 4 framework loaded in the document, and then insert the bs4-toast.js' JavaScript and Stylesheet as follows:
<!-- Required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- bs4-toast.js files --> <link href="css/bs4Toast.css" rel="stylesheet" /> <script src="js/bs4-toast.js"></script>
2. Create basic Bootstrap toasts with built-in styles as follows:
// default
bs4Toast.show('Default Toast', 'This is Default toast example.',
// primary
bs4Toast.primary('Primary Toast', 'This is Primary toast example.');
// error
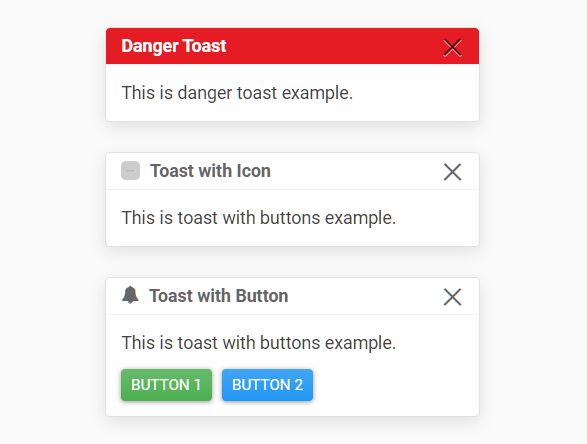
bs4Toast.error('Danger Toast', 'This is danger toast example.');
// warning
bs4Toast.warning('Warning Toast', 'This is warning toast example.');
3. Add icons to the toast notifications. The icon option supports both image and font awesome iconic font.
bs4Toast.show('Toast with Icon', 'This is toast with buttons example.', {
icon : {
type : 'image',
src : 'toast.png'
}
});
bs4Toast.show('Toast with Icon', 'This is toast with buttons example.', {
icon : {
type : 'fontawesome',
class : 'fa-bell'
}
});
4. Add custom action buttons with callbacks to the toast notification.
bs4Toast.show('Toast with Button', 'This is toast with buttons example.', {
buttons: [{
text : 'Button 1',
class : 'btn btn-success',
callback : () => {
alert('Button 1 clicked');
}
},{
text : 'Button 2',
class : 'btn btn-primary',
callback : () => {
alert('Button 2 clicked');
}
}]
}
5. Add additional CSS class(es) to the header & body of the toast notification.
bs4Toast.show('Custom Header/Footer', 'This is toast with custom header/body classes.', {
headerClasses : [],
bodyClasses : []
}
6. Determine the delay timeout in ms. Defaults to 3000.
bs4Toast.show('Custom Header/Footer', 'This is toast with custom header/body classes.', {
delay: 5000
}
About Author:
Author: Rajendra Pal Singh
Website: https://github.com/tonraj/bootstrap-4-advanced-toast
This awesome jQuery plugin is developed by tonraj. For more Advanced Usages, please check the demo page or visit the official website.











