Convert CSV To JSON Using jQuery
| File Size: | 3.92 KB |
|---|---|
| Views Total: | 5346 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple jQuery based CSV to JSON converter web app that parses and converts the CSV file into JSON data on the client side.
How to use it:
1. Create a file input that allows the user to upload the CSV file.
<input type="file" id="csv">
2. Create a dropdown select that allows the user to select a delimiter: comma or pipe:
<p>Select your delimiter:</p>
<select id="delimiter">
<option id="comma" value=",">,</option>
<option id="pipe" value="|">|</option>
</select>
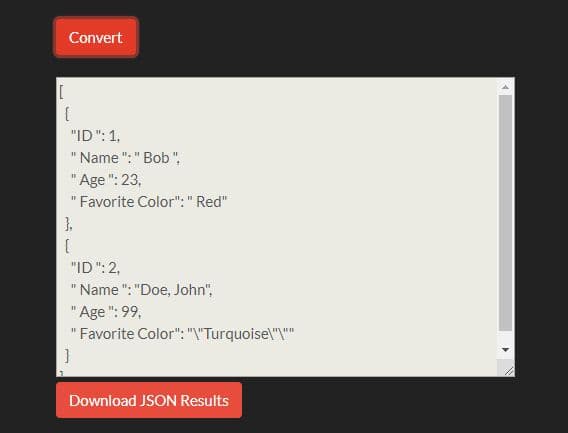
3. Create a textarea that displays the JSON data.
<textarea disabled id="json" class="textareasize"></textarea>
4. Create a convert button to convert the CSV file.
<button id="convert"> Convert </button>
5. Create a download button to download the data as a JSON file.
<button id="download"> Download JSON Results </button>
6. Load jQuery library and the CSV to JSON converter's script at the end of the document. Done.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="app.js"></script>
This awesome jQuery plugin is developed by ZetaX9. For more Advanced Usages, please check the demo page or visit the official website.