Create Custom Scrollbars Using DIV Element - jQuery scrollBar.js
| File Size: | 5.8 KB |
|---|---|
| Views Total: | 5921 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

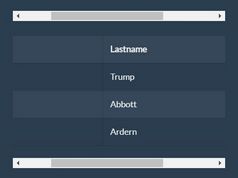
scrollBar.js is a jQuery plugin to create custom scrollbars by using the DIV's scroll and drag'n'drop events. You can easily customize the scrollbar by changing the style of the DIV. Supports both horizontal and vertical scrollbars.
How to use it:
1. Insert the main JavaScript scrollBar.js after the latest jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/scrollBar.js"></script>
2. Attach the plugin to a DIV container you specify.
<div class="scrollBox" id="box">
<div class="contentBox">
Long Content Here
</div>
</div>
$(function(){
$(".scrollBox").scrollBar();
});
3. The example CSS for the custom scrollbar.
.zl-scrollBarBox{
height:100%;
position:absolute;
background:#f3f3f3;
}
.zl-scrollBar{
position:absolute;
left:0;
top:0;
background:#848484;
transition:background 0.3s;
}
.zl-scrollBar.zl-verticalBar{
min-height:10px;
}
.zl-scrollBar.zl-horizontalBar{
min-width:10px;
}
.zl-scrollBar:hover{
background:#000;
}
.zl-scrollContentDiv{
position:relative !important;
width:100% !important;
height:100% !important;
padding:0 !important;
margin:0 !important;
top:0;
left:0;
}
4. Set the width of the scrollbar. Default: 5px.
$(function(){
$(".scrollBox").scrollBar({
barWidth: 10
});
});
5. Enable/disable horizontal and vertical scrollbars.
$(function(){
$(".scrollBox").scrollBar({
position:"x,y"
});
});
6. Set the distance to scroll on each wheel. Default: 15px.
$(function(){
$(".scrollBox").scrollBar({
wheelDis: 25
});
});
This awesome jQuery plugin is developed by lzhxlck. For more Advanced Usages, please check the demo page or visit the official website.