jQuery Plugin For Fixed Notification Bars - tappifications
| File Size: | 42.9 KB |
|---|---|
| Views Total: | 1406 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

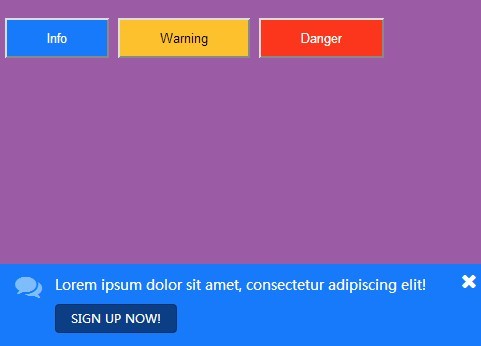
A lightweight jQuery plugin used to create CSS3 powered animated notification bars which stick to the bottom of the web page. Useful to display toast messages in the info, warning and danger styles.
Basic Usage:
1. Load the required tappifications.css for basic notification styles.
<link rel="stylesheet" href="css/tappifications.css">
2. Load the Font Awesome for notification icons.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
3. Load the tappifications.js after your jQuery library.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/tappifications.js"></script>
4. Create a basic notification bar with custom info message that is sticky at the bottom of your web page.
$.tappification({
type: 'info',
message: 'Your Custom Message Here'
});
5. Some default options for the notification plugin.
$.tappification({
// info, warning or danger
type: '',
// custom message
message: '',
// CTA button text
callToActionText: '',
// CTA button URL
callToActionUrl: '',
// top or bottom
position: 'top',
// animation speed
velocityOpen: 600,
velocityClose: 200
});
This awesome jQuery plugin is developed by TAPP-TV. For more Advanced Usages, please check the demo page or visit the official website.











