jQuery Plugin To Create An Alphabetical Navigation Filter - listnav
| File Size: | 166 KB |
|---|---|
| Views Total: | 33808 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

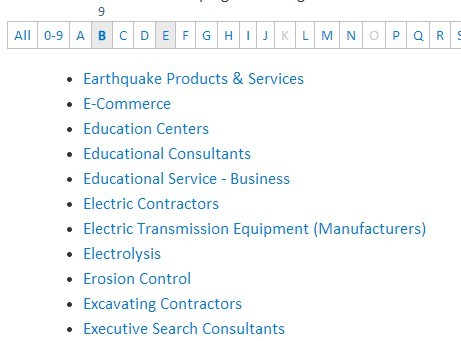
listnav is a jQuery plugin for creating an alphabetical navigation that allows you to filter a list of DOM elements with alphabets and numbers.
Basic Usage:
1. Include the required listnav.css in the document <head> section.
<link rel="stylesheet" href="css/listnav.css">
2. Include the needed jQuery JavaScript library and the jQuery listnav plugin's script at the bottom of the document.
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script> <script src="js/jquery-listnav.js"></script>
3. Call the plugin on your Html list to generate a basic alphabetical filter.
$('ul').listnav();
4. Available plugin options.
// Set custom text in navbar to ALL button
allText: 'All',
// Requires jQuery Cookie Plugin
cookieName: null,
// A comma separated list of selectors you want to exclude from the count function (numbers on top of navigation)
dontCount: '',
// Filter the list to a specific letter on init
// ('a'-'z', '-' [numbers 0-9], '_' [other])
initLetter: '',
// Add a custom set of letters for non-engligh languages
letters: ['_', 'a', 'b', 'c'],
// Include the ALL button
includeAll: true,
// Include a '...' option to filter non-english characters by
includeOther: false,
// Include a '0-9' option to filter by
includeNums: true,
// After LiatNav loads, hide all of the list items until you click a letter
initHidden: false,
// Message to display to users when the initial input is hidden
initHiddenText: 'Tap a letter above to view matching items',
// Add a class of 'ln-disabled' to nav items with no content to show
flagDisabled: true,
// Remove those 'ln-disabled' nav items
// flagDisabled must be set to true for this to function
removeDisabled: false,
// set custom text for nav items with no content to show
noMatchText: 'No matching entries',
// Show the number of list items that match that letter above the mouse
showCounts: true,
// Set a function that fires when you click a nav item.
onClick: null,
Set an array of prefixes that should be counted for the prefix and the first word after the prefix ex: ['the', 'a', 'my']
prefixes: [],
// Set the filter to a CSS selector rather than the first text letter for each item
filterSelector: ''
Changelog:
2021-04-27
- Add Multilingual support to the plugin
2017-11-25
- Update to jQuery 3.0 support fix a few issues as well
This awesome jQuery plugin is developed by esteinborn. For more Advanced Usages, please check the demo page or visit the official website.











