jQuery Plugin To Create Google Maps Popup - Mapit.js
| File Size: | 27.4 KB |
|---|---|
| Views Total: | 2759 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

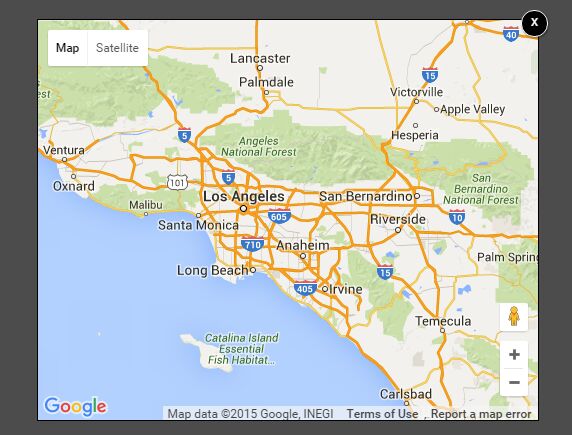
Mapit.js is a jQuery plugin that allows to embed Google Maps into a modal-like, fully customizable popup window, based on user provided latitudes and longitudes.
How to use it:
1. Add the latest version of jQuery library and the jQuery Mapit.js plugin to the webpage.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.mapit.js"></script>
2. Create a button to toggle the Google Maps popup and specify the location data using the data-latlng attribute.
<button data-latlng="34.052235,-118.243683" id="demo">
3. Enable the plugin with the following JS call.
$('#demo').mapit();
4. Customize the Google Maps.
$('#demo').mapit({
mapOptions: {
// zoom level
zoom: 8,
// 'ROADMAP', 'SATELLITE'
// 'HYBRID', 'TERRAIN'
mapType: 'ROADMAP',
},
});
5. Customize the popup window.
$('#demo').mapit({
mapOptions: {
zoom: 8,
mapType: 'ROADMAP',
marker: true
},
overlayAttrs: {
id: 'mapit-overlay'
},
overlayCSS: {
zindex : 1000,
borderStyle : 'solid',
borderWidth : 1,
borderColor: '#000',
backgroundColor : 'rgba(0,0,0,0.7)',
width: 500,
height: 400
},
overlayCloseCSS: {
zindex : 1001,
top : -10,
right: -10,
width : 25,
height : 25,
boxShadow : '1px 1px 2px 0 rgba(0, 0, 0, 0.4)',
borderRadius : '50%',
borderWidth: 1,
borderColor: '#fff',
borderStyle : 'solid',
backgroundColor : '#000',
color : '#fff',
fontSize : 14,
lineHeight : 1.5,
fontFamily : 'Arial'
},
closeButtonCopy: 'x',
mapContainerAttrs: {
id: 'mapit-wrapper'
}
});
6. Callback functions.
$('#demo').mapit({
onMapShow: function(){},
onMapClose: function(){}
});
Change log:
2017-09-17
- v1.1.1: adding wepback to project
2016-02-13
- increasing font-size of close x button
2016-01-28
- v1.1.0
2016-01-25
- adding option to disable marker in map
2016-01-24
- using parseFloat instead of parseInt to fix issue with map
This awesome jQuery plugin is developed by supersabillon. For more Advanced Usages, please check the demo page or visit the official website.