jQuery Plugin To Create iOS-style Overlays/Notifications - iosnotice
| File Size: | 56.8 KB |
|---|---|
| Views Total: | 2991 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

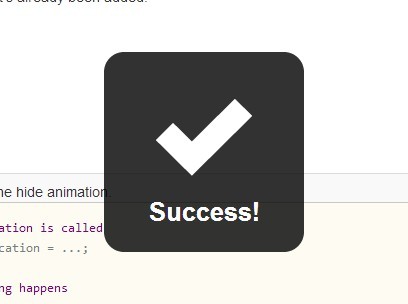
iosnotice is a tiny jQuery plugin used to create Apple iOS-style overlays, notifications and loading spinners for the web.
Dependencies:
- jQuery: Required for a fallback CSS3 animation support.
- Spin.js: Required if you want to use a spinner object.
How to use it:
1. Include the required stylesheet in the head of the document.
<link rel="stylesheet" href="css/iosOverlay.css">
2. Include jQuery library and the jQuery iosnotice plugin at the bottom of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/iosOverlay.js"></script>
3. Include the spin.js if you want to create an iOS-style loading spinner.
<script src="js/spin.min.js"></script>
4. Basic usage.
iosOverlay({
onbeforeshow: noop, // Function
onshow: noop, // Function
onbeforehide: noop, // Function
onhide: noop, // Function
text: "", // String
icon: null, // String (file path)
spinner: null,
duration: null, // in ms
});
This awesome jQuery plugin is developed by donghaichen. For more Advanced Usages, please check the demo page or visit the official website.











