jQuery Plugin To Emulate Terminal Window - Shell.js
| File Size: | 161 KB |
|---|---|
| Views Total: | 3565 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

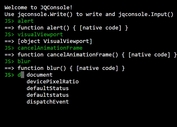
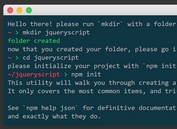
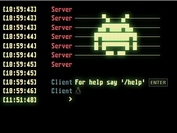
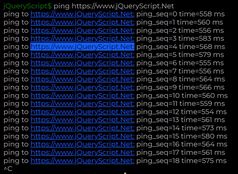
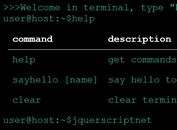
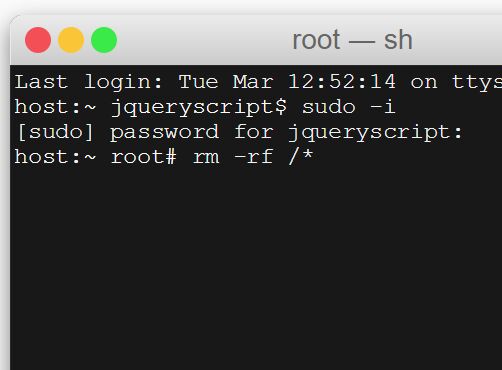
Shell.js is a jQuery plugin used to create responsive, themeable terminal windows with custom username, host, and commands on the webpage. Also can be implemented in pure JavaScript. Currently comes with 3 styles (OS X, Windows 10 and Ubuntu) and 2 themes (Dark and Light).
Installation:
# NPM $ npm install shell.js --save # Bower $ bower install shell.js
How to use it:
1. To use this plugin, your first need to load jQuery library together with the shell.min.css and jquery.shell.min.js in the webpage.
<link rel="stylesheet" href="/path/to/shell.min.css"> <script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="/path/to//jquery.shell.min.js"></script>
2. Create an empty DIV element that will be served as the container for your terminal window.
<div id="demo"></div>
3. Initialize the plugin to render a default terminal window on the page.
$('#ubuntu').shell({
// options here
});
4. You can also implement it as a vanilla JavaScript library without any 3dr dependencies.
<link rel="stylesheet" href="/path/to/shell.min.css"> <script src="/path/to//shell.min.js"></script>
var myTeminal = new Shell(document.getElementById('el'), {
// options here
});
5. All default options.
// The user of the shell user: "user", // The host of the shell host: "host", // The current path path: "~", // The style (custom, ubuntu, osx, windows) style: "custom", // The theme (dark, light) theme: "dark", // If is responsive responsive: false, // Display the shadow shadow: true, // The commands list commands: []
Change log:
2017-09-22
- First release of ES2015 library
2017-09-04
- Add css-loader dependency
2017-08-18
- v1.0.5
2016-08-29
- Optimizations
This awesome jQuery plugin is developed by davidecaruso. For more Advanced Usages, please check the demo page or visit the official website.