Visualize JSON Or XML Data In A Tree - Data Tree
| File Size: | 8.21 KB |
|---|---|
| Views Total: | 14495 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

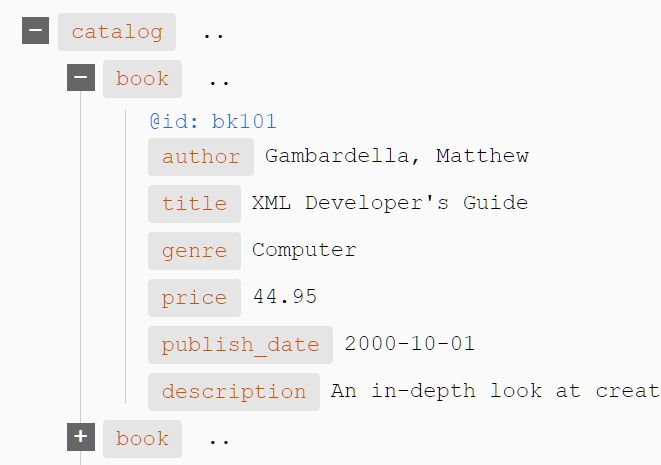
Data Tree is an easy-to-use yet fully customizable jQuery tree view plugin used to visualize your JSON or XML data in a hierarchical tree structure.
More Features:
- Loads data either from local or a web server.
- Lazy-loads data in sub-trees.
- Supports deep linking. E.g. https://yourwebsite.com/#tree0:0,0;
- Retains cross page transition state.
- Automatic data caching for better performance.
- Minimal clean UI design.
See Also:
How to use it:
1. Create a container to hold the tree.
<div id="tree"></div>
2. Load the Data Tree plugin's files in the HTML page.
<link rel="stylesheet" href="data-tree.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="data-tree.js"></script>
3. Initialize the Data Tree and specify the path to the JSON or XML data source.
// XML
new DataTree({
fpath: 'xml.xml',
container: '#tree'
});
// JSON
new DataTree({
fpath: 'xml.xml',
container: '#tree'
json: true
});
// fetch data from a web service
new DataTree({
fpath: 'web_service.php?level=root',
container: '#tree'
});
4. Initialize the Data Tree and specify the path to the JSON or XML data source.
// XML
new DataTree({
fpath: 'xml.xml',
container: '#tree'
});
// JSON
new DataTree({
fpath: 'xml.xml',
container: '#tree'
});
// fetch data from a web service
new DataTree({
fpath: 'web_service.php?level=root',
container: '#tree'
});
5. Full configurations to customize the tree.
new DataTree({
// how attributes should behave in the resultant
// 'show', 'hide', or 'ignore'
attrs: 'show',
// pass true to apply this to all attributes,
// or an array of attribute names.
attrsAsClasses: true,
// identical to attrsAsClasses, except attributes will become jQuery data
// i.e. accessible via .data())on the element rather than classes.
attrsAsData: true,
// whether to allow caching on the root-level data request
cache: true,
// container to hold the tree
container: '',
// path to the JSON or XML data
fpathL: '',
// whether or not to show the names of nodes in the tree
hideNodeNames: false,
// a boolean, if you're loading data over a web service (via fpath), which tells DataTree to conver the JSON response to XML before output
// or a literal JSON string of JavaScript object from which to generate the tree - the JSON equivalent to xml
json: '',
// pass XML string here
xml: '',
// pass true if you are loading your XML over JSON-P rather than locally
jsonp: false,
// if true, sub-tree request responses will be cached and not re-fetched from the server should the same sub-tree request be triggered again later
noSubTreeCache: false,
// if true, the steps taken navigating the tree will not be logged in the URL hash.
// this means the tree returns to its original state on page refresh
noURLTracking: false,
// open the tree at a specific node
openAtPath: '',
// whether the tree should be fully expanded when the page loads
startExpanded: false,
// load more data when expanded
subTreeBranches: '',
// invoked when a user clicks the plus/minus link next to a node, i.e. expands or collapses it. Your callback function will automatically be passed 4 arguments:
// event (event object) - a jQuery click event object.
// li (jQuery object) - a jQuery reference to the node LI
// li (jQuery object) - a string, either 'open' or 'close', depending on whether the corresponding node LI's children are currently visible or hidden
// XPath (string) - the XPath of the node LI.
plusMinCallback: function(event, li, li, XPath){},
// click callback
// it receives the same data as above, except the 4th argument.
clickCallback: function(event, li, li){},
// it is automatically passed a jQuery reference to the tree ul as its only argument.
renderCallback: function(event){},
// invoked when a sub-tree branch (see subTreeBranches) is expanded
// return the URL to the XML to load into it
// it is automatically passed a jQuery reference to the clicked LI as its only argument.
subTreeRequest: function(){},
// useful if you want to tweak the XML before tree output starts to be generated.
XMLCallback: function(event){},
});
6. Get XML node/JS object relating to LI matching selector.
instance.getNode(selector);
7. Jump to a specific branch of your tree, corresponding to passed jQuery selector.
instance.jumpTo(selector, closeOthers);
Changelog:
2022-10-26
- Update JS
This awesome jQuery plugin is developed by mitya33. For more Advanced Usages, please check the demo page or visit the official website.