Folded Flash Notification Plugin For jQuery - flash.js
| File Size: | 69.6 KB |
|---|---|
| Views Total: | 296 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple-to-use jQuery plugin for creating customizable flash notifications to display different types of feedback messages (info, success, fail) in an elegant way.
How to use it:
1. Install & import.
# NPM $ npm install jq-flash --save
2. Or download the zip and then insert the jQuery flash.js plugin's files into the web page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href="dist/flash.css">
<script src="dist/flash.js"></script>
3. Create the flash messages with the following HTML markups:
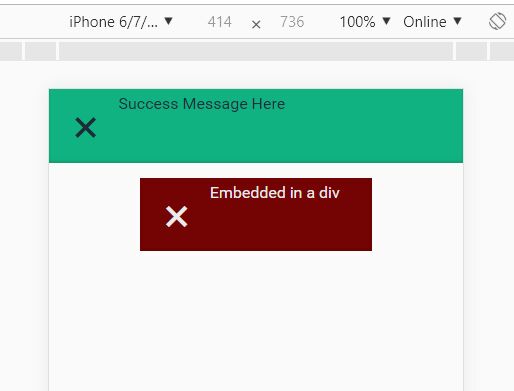
<div class="flash flash-success flash-folded"> <button class="flash-close">✖</button> <p>Success Message Here</p> </div> <div class="flash flash-info flash-folded"> <button class="flash-close">✖</button> <p>Info Message Here</p> </div> <div class="flash flash-failure flash-folded"> <button class="flash-close">✖</button> <p>Failure Message Here</p> </div>
4. Embed the flash message into a given DIV container.
<div id="app">
<div class="flash flash-failure flash-folded flash-embed">
<button class="flash-close">✖</button>
<p>Embedded in a div</p>
</div>
</div>
5. You can also dynamically create the flash messages in the JavaScript.
$.flash(Type, Message);
6. Customize the flash messages in the _colors.scss.
$facebookWhite: #e9ebee; $facebookBlue: #3b5998; $flashGreen: #11b281 !default; $flashGreenTextColor: #1d2d38 !default; $flashRed: #740303 !default; $flashRedTextColor: $facebookWhite !default; $flashBlue: #0d679b !default; $flashBlueTextColor: $facebookWhite !default; $flashDefault: teal !default; $flashDefaultTextColor: $facebookWhite !default; $flashDefaultTextShadow: 0 0 0 transparent !default; $insetBottomToTop: inset 0px 0.4vh 0.2vh rgba(#000, 0.15) !default; $customMaterialShadowInsetNorth: inset 0px -0.25vh 0.5vh 0px rgba(#000, 0.15) !default;
Changelog:
2019-02-10
- v2.0.1: uniform imports, embed rework
This awesome jQuery plugin is developed by Voltra. For more Advanced Usages, please check the demo page or visit the official website.











