Mobile-friendly Responsive Bootstrap Table with jQuery
| File Size: | 2.52 KB |
|---|---|
| Views Total: | 21761 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

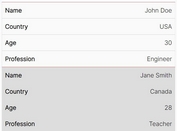
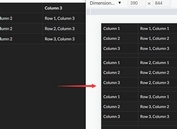
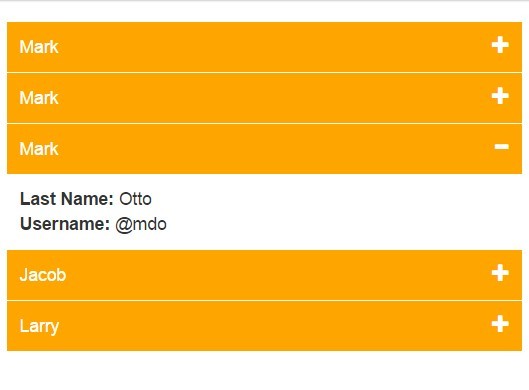
A simple jQuery responsive table solution that automatically converts a table into a Bootstrap based accordion interface when the maximum screen width is reached.
How to use it:
1. Load jQuery library, Bootstrap 3 and modernizr.js in the document.
<script src="//cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
2. Create a table using DIVs instead of table.
<div class="divtable accordion-xs">
<div class="tr headings">
<div class="th firstname">First Name</div>
<div class="th lastname">Last Name</div>
<div class="th username">Username</div>
</div>
<div class="tr">
<div class="td firstname accordion-xs-toggle">Mark</div>
<div class="accordion-xs-collapse">
<div class="inner">
<div class="td lastname">Otto</div>
<div class="td username">@mdo</div>
</div>
</div>
</div>
<div class="tr">
<div class="td firstname accordion-xs-toggle">Jacob</div>
<div class="accordion-xs-collapse">
<div class="inner">
<div class="td lastname">Thornton</div>
<div class="td username">@fat</div>
</div>
</div>
</div>
<div class="tr">
<div class="td firstname accordion-xs-toggle">Larry</div>
<div class="accordion-xs-collapse">
<div class="inner">
<div class="td lastname">the Bird</div>
<div class="td username">@twitter</div>
</div>
</div>
</div>
</div>
3. The CSS for the DIV based table.
.divtable .tr {
overflow: hidden;
clear: both;
border-bottom: 1px solid #ccc;
}
.divtable .th,
.divtable .td {
padding: 5px 10px;
float: left;
}
.divtable .th { font-weight: bold; }
.firstname { width: 40%; }
.lastname { width: 30%; }
.username { width: 30%; }
4. Style the accordion when the screen size is smaller than 768px.
@media (max-width: 767px) {
.accordion-xs .headings { display: none; }
.accordion-xs .tr { border-bottom-color: #fff; }
.accordion-xs .th,
.accordion-xs .td {
float: none;
width: auto;
padding: 0;
}
.accordion-xs .accordion-xs-toggle {
background-color: orange;
color: #fff;
padding: 10px;
cursor: pointer;
}
.accordion-xs .accordion-xs-toggle:hover { background-color: #e69500; }
.accordion-xs .accordion-xs-toggle:after {
content: '\2b';
float: right;
}
.accordion-xs .accordion-xs-toggle.collapsed:after { content: '\2212'; }
.accordion-xs-collapse .inner { padding: 10px; }
.accordion-xs-collapse .td:before { font-weight: bold; }
.accordion-xs-collapse .lastname:before { content: 'Last Name: '; }
.accordion-xs-collapse .username:before { content: 'Username: '; }
.accordion-xs .accordion-xs-toggle:after {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
}
5. The JavaScript to enable the responsive table.
$(function() {
var isXS = false,
$accordionXSCollapse = $('.accordion-xs-collapse');
// Window resize event (debounced)
var timer;
$(window).resize(function () {
if (timer) { clearTimeout(timer); }
timer = setTimeout(function () {
isXS = Modernizr.mq('only screen and (max-width: 767px)');
// Add/remove collapse class as needed
if (isXS) {
$accordionXSCollapse.addClass('collapse');
} else {
$accordionXSCollapse.removeClass('collapse');
}
}, 100);
}).trigger('resize'); //trigger window resize on pageload
// Initialise the Bootstrap Collapse
$accordionXSCollapse.each(function () {
$(this).collapse({ toggle: false });
});
// Accordion toggle click event (live)
$(document).on('click', '.accordion-xs-toggle', function (e) {
e.preventDefault();
var $thisToggle = $(this),
$targetRow = $thisToggle.parent('.tr'),
$targetCollapse = $targetRow.find('.accordion-xs-collapse');
if (isXS && $targetCollapse.length) {
var $siblingRow = $targetRow.siblings('.tr'),
$siblingToggle = $siblingRow.find('.accordion-xs-toggle'),
$siblingCollapse = $siblingRow.find('.accordion-xs-collapse');
$targetCollapse.collapse('toggle'); //toggle this collapse
$siblingCollapse.collapse('hide'); //close siblings
$thisToggle.toggleClass('collapsed'); //class used for icon marker
$siblingToggle.removeClass('collapsed'); //remove sibling marker class
}
});
});
This awesome jQuery plugin is developed by imakewebsites. For more Advanced Usages, please check the demo page or visit the official website.