Minimalist Time Selector Plugin For jQuery - Picktim
| File Size: | 9.25 KB |
|---|---|
| Views Total: | 12084 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

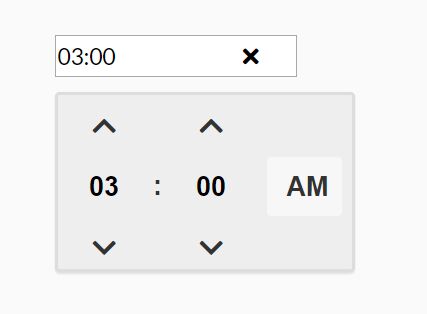
Picktim is a very basic yet fully configurable jQuery time picker plugin where the users are able to select 12-hour or 24-hour times from a popup displayed next to the time input.
How to use it:
1. Insert jQuery library together with the jQuery Picktim plugin's JavaScript and Stylesheet into the page.
<link href="css/picktim.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/picktim.js"></script>
2. Load the Font Awesome Iconic Font for up/down/clear icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.0.13/css/all.css"
integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp"
crossorigin="anonymous">
3. Create a placeholder element for the time picker.
<div class="timepicker" id="timepicker"></div>
4. Initialize the plugin to create a basic time picker (time input) inside the placeholder element.
$(".timepicker").picktim();
5. Decide whether or not use the 12-hour (AM/PM).
$(".timepicker").picktim({
mode: 'h12'
});
6. Customize the appearances of the time picker popup.
$(".timepicker").picktim({
backgroundColor: "#EEE",
borderColor: "#DDD",
textColor: "#333",
symbolColor: "#333"
});
7. Set the placement of the time picker popup.
$(".timepicker").picktim({
orientation: "bottomLeft"
});
8. Set the initial time.
$(".timepicker").picktim({
defaultValue: '00:00'
});
9. Change the default icons.
$(".timepicker").picktim({
icons: {
up: 'fa fa-chevron-up fa-fw',
down: 'fa fa-chevron-down fa-fw',
clear: 'fa fa-times fa-fw'
}
});
10. More configuration options.
$(".timepicker").picktim({
appendTo: 'body',
formName: ''
});
11. Get the value of the time input.
$(".timepicker").picktim('value');
This awesome jQuery plugin is developed by engel-ja. For more Advanced Usages, please check the demo page or visit the official website.











