jQuery Plugin For <ul> Based Select Dropdown - ul2select
| File Size: | 8.94 KB |
|---|---|
| Views Total: | 1072 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

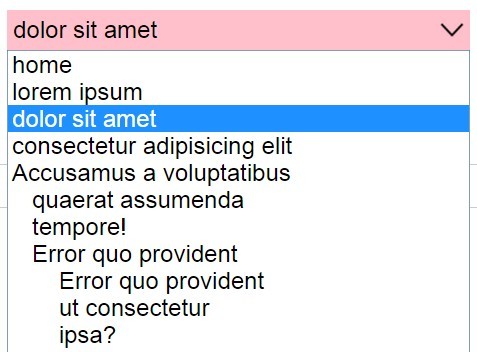
ul2select is a lightweight jQuery plugin that transform a regular html unordered list into a select dropdown list with minimal effort. Nested html lists are supported. The plugin also allows to automatically transform an html list into a select list based on CSS3 media queries (requires Mediaquery breakpoint event library), which means you can create a mobile-friendly site navigation for your cross-platform website.
How to use it:
1. Load the jQuery ul2select plugin after jQuery library but before the closing body tag.
<script src="jquery.min.js"></script> <script src="jquery.ul2select.js"></script>
2. Call the plugin on an existing html list and done.
$('.demo').ul2select();
3. This will generate a select dropdown list into a wrapper named 'u2s-wrapper' so you can easily customize the select in your CSS.
.u2s-wrapper {
position: relative;
background: pink url(icon-arrow-down-24.png) right center no-repeat;
padding: 4px 24px 4px 4px;
cursor: pointer;
}
.u2s-wrapper select {
position: absolute;
width: 100%;
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0;
}
This awesome jQuery plugin is developed by carloscabo. For more Advanced Usages, please check the demo page or visit the official website.











