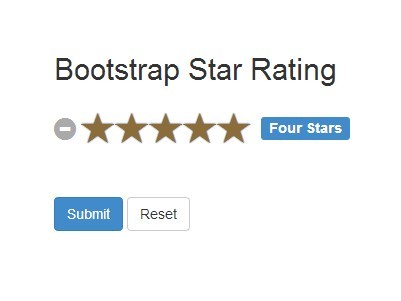
Simple jQuery Star Rating System For Bootstrap 5/4/3
| File Size: | 68.8 KB |
|---|---|
| Views Total: | 144034 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery star rating plugin that converts a number input to a star rating widget using Bootstrap 5/4/3 styles and glyphs. Touch devices is supported since version 3.0.
See also:
- Dynamic jQuery Rating Bar Plugin - ratingbar
- Simple jQuery Star Rating Widget For Bootstrap 3 - Bootstrap Rating Input
- Flexible Star Rating System with jQuery - jRating
- Minimal jQuery Rating Widget Plugin - Bar Rating
- Lightweight jQuery Plugin For Star Rating Widget - Star Rating
- 10 Best Rating Systems In jQuery And Pure JavaScript/CSS
How to use it:
1. Include the Twitter Bootstrap's CSS file in the page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
2. Include the jQuery Bootstrap Star Rating plugin's javascript and CSS files after jQuery library.
<!-- jQuery Is Required For Bootstrap 4 --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Core Stylesheet --> <link href="/path/to/css/star-rating.min.css" rel="stylesheet" /> <!-- Core JavaScript --> <script src="/path/to/js/star-rating.min.js"></script> <!-- Languages --> <script src="/path/to/js//locales/de.js"></script> <!-- krajee-fa Theme --> <link href="/path/to/themes/krajee-fa/theme.min.css" rel="stylesheet" /> <script src="/path/to/themes/krajee-fa/theme.min.js"></script> <!-- krajee-fas Theme --> <link href="/path/to/themes/krajee-fas/theme.min.css" rel="stylesheet" /> <script src="/path/to/themes/krajee-fas/theme.min.js"></script> <!-- krajee-svg Theme --> <link href="/path/to/themes/krajee-svg/theme.min.css" rel="stylesheet" /> <script src="/path/to/themes/krajee-svg/theme.min.js"></script> <!-- krajee-uni Theme --> <link href="/path/to/themes/krajee-uni/theme.min.css" rel="stylesheet" /> <script src="/path/to/themes/krajee-uni/theme.min.js"></script>
3. Create a number input on the page. Use input's attributes to customize the star rating widget.
<input id="rating-system" type="number" class="rating" min="1" max="5" step="1">
4. Available options.
// krajee-svg (for displaying svg icons)
// krajee-uni (for displaying Krajee unicode symbols as stars)
// krajee-fas (for displaying font awesome 5.x icons)
// krajee-fa (for displaying font awesome 4.x icons)
// krajee-gly (for displaying bootstrap 3.x glyphicons)
theme: '',
// enable the plugin to display messages for your locale (you must set the ISO code for the language).
language: 'en',
// number of stars to display
stars: 5,
// tab index
tabindex: 0,
// allows a star rated with minimum value always
minThreshold: null,
// enables keyboard interactions
keyboardEnabled: true,
// when set to false - the mouse cannot be used to change the ratings
mouseEnabled: true,
// the symbol markup to display for a filled / highlighted star
filledStar: '<i class="glyphicon glyphicon-star"></i>',
// the symbol markup to display for an empty star
emptyStar: '<i class="glyphicon glyphicon-star-empty"></i>',
// the CSS class to be appended to the star rating container.
containerClass: '',
// whether the input is read only
displayOnly: false,
// whether the rating input is to be oriented RIGHT TO LEFT.
rtl: false,
// size of the rating control
// xl, lg, md, sm, and xs
size: 'md',
// whether the clear button is to be displayed
showClear: true,
// whether the rating caption is to be displayed
showCaption: true,
// the caption titles corresponding to each of the star rating selected
starCaptionClasses: {
0.5: 'label label-danger',
1: 'label label-danger',
1.5: 'label label-warning',
2: 'label label-warning',
2.5: 'label label-info',
3: 'label label-info',
3.5: 'label label-primary',
4: 'label label-primary',
4.5: 'label label-success',
5: 'label label-success'
},
// the markup for displaying the clear button
clearButton: '<i class="glyphicon glyphicon-minus-sign"></i>',
// the base CSS class for the clear button
clearButtonBaseClass: 'clear-rating',
// the CSS class for the clear button that will be appended to the base class above when button is hovered/activated.
clearButtonActiveClass: 'clear-rating-active',
// the caption displayed when clear button is clicked
clearCaption: 'Not Rated',
// the CSS Class to apply to the caption displayed, when clear button is clicked
clearCaptionClass: 'label label-default',
// the value to clear the input to, when the clear button is clicked
clearValue: 0,
// the identifier for the container element selector for displaying the caption.
captionElement: null,
// the identifier for the container element selector for displaying the clear button.
clearElement: null,
// shows caption as title
showCaptionAsTitle: false,
// whether hover functionality is enabled.
hoverEnabled: true,
// control whether the caption should dynamically change on mouse hover
hoverChangeCaption: true,
// control whether the stars should dynamically change on mouse hover
hoverChangeStars: true,
// whether to dynamically clear the rating on hovering the clear button
hoverOnClear: true,
// zero as null
zeroAsNull: true,
5. API Methods.
// Update the rating by setting a value via javascript. // The method accepts a rating value as a parameter. $('#input-id').rating('update', 3); // Example: Call the method below in rating.change event to disable the rating and // hide the clear button. $('#input-id').rating('refresh', {disabled: true, showClear: false, showCaption: true}); // Reset the rating. $('#input-id').rating('reset'); // Clear the rating. $('#input-id').rating('clear'); // Destroy the rating. $('#input-id').rating('destroy'); // Re-creates the rating (after a destroy). $('#input-id').rating('create');
6. Events.
$('#input-id').on('rating:change', function(event, value, caption) {
// do something
});
$('#input-id').on('rating:clear', function(event) {
// do something
});
$('#input-id').on('rating:reset', function(event) {
// do something
});
$('#input-id').on('rating:hover', function(event, value, caption, target) {
// do something
});
$('#input-id').on('rating:hoverleave', function(event, target) {
// do something
});
$('#input-id').on('rating:mouseenter', function(e, index, status, $star) {
// do something
});
$('#input-id').on('rating:mouseleave', function(e, index, status, $star) {
// do something
});
Changelog:
v4.1.3 (2021-09-27)
- Fixed problem css class ".rating-input"
v4.1.2 (2021-09-20)
- Simplify NPM module handling.
v4.1.1 (2021-09-11)
- Correct NPM module handling.
v4.1.0 (2021-07-25)
- Correct mousenter event to mouseenter.
- Enhance caption badge styles.
- Correct keyboard arrow keys behavior for RTL oriented inputs.
- Revamp themes - set default theme to Krajee SVG.
v4.0.9 (2021-05-21)
- Correct minThreshold default value.
v4.0.8 (2021-05-21)
- Enhancements to support BS 5.x (and 4.x/3.x).
v4.0.7 (2021-05-20)
- Corrected positioning of the base input on which the rating is triggered.
- Add Dutch Translations.
- Activate Open Collective.
- Add Greek Translations.
- Minimum value threshold validation.
- Enhance accessibility & make the stars keyboard focusable.
- Add titles to individual star elements.
- Hover events reworked.
v4.0.6 (2019-05-25)
- Update Bootstrap dependency.
- Allow StarCaptionClasses CSS classes to also be set by Percentage width.
- Update German Translations.
- Implement stale bot.
v4.0.5 (2018-10-04)
- Add Bengali Translations.
- Allow showCaption when displayOnly is true.
v4.0.4 (2018-09-16)
- Enhancements to support Bootstrap v4.x.
- Better styling of stars for the 5 rating sizes and maintain consistency across themes.
- Add Kazakh translations.
- Correct rating-input style to keep it hidden - yet trigger required validation.
- Krajee Font Awesome 5.x fas theme.
- New property showCaptionAsTitle. Useful for caption to be displayed as title for readonly ratings.
v4.0.3 (2017-09-07)
- Correct rating:change event.
- Rename events to start with rating: instead of rating.
- Enhancements to support Bootstrap v4.x framework.
v4.0.2 (2017-06-07)
- Add French Translations.
- Add Romanian Translations.
- Add Spanish Translations.
- Add Italian Translations.
- Add License Headers.
- Add Chinese Translations.
- Better management of themes and locales.
- Add Arabic Translations.
- Add Polish Translations.
- Do not refer to minified files in bower main metadata .
- Enable scroll when rating is readonly or disabled.
- Add ability to configure required attribute for input.
- New property zeroAsNull to treat zero value rating as null.
- Styling enhancements and code optimizations.
- More correct form reset event listening.
- Fix five stars translation
v4.0.1 (2016-02-29)
- Correct documentation for refresh method.
- Correct caption and clear rendering methods.
- Correct caption setting when showCaption is false.
- Revamp generation of rating via refresh method.
- Implement method chaining and revamp private methods
- enhance public methods like create, destroy, refresh, clear, reset to return the rating element jQuery object
v4.0.0 (2016-02-18)
- Add SVG Icon Support
- Add Theming Functionality.
- Symbol, glyphicon, ratingClass properties will be removed. The requirement for the above will be replaced with the theme property (and can also be implemented using the containerClass property).
- Stars now have a better padding and spacing that can be configured via CSS and themes
- New property filledStar - will allow one to set the markup for filledStar
- New property emptyStar - will allow one to set the markup for emptySta
- Exclusive support for SVG (and a prebuilt krajee-svg theme that contains two different ready to use SVG icons).
- Add display only capability.
- Add support for bootstrap-sass official repo via sass branch.
- Add animate property to enable / disable animation of star highlight on hover / change.
v3.5.8 (2016-02-05)
- Add German Translations.
- Add Portugese Brazilian Translations.
- Rename reserved word used as variable.
v3.5.7 (2016-01-21)
- Add Ukranian Translations.
- Refactor code for listening events and deep extend options correctly.
v3.5.6 (2015-12-12)
- Add Russian Translations
- bugs fixed.
v3.5.5 (2015-11-18)
- Fix Error: Cannot read property 'pageX' of undefined error on touch devices.
v3.5.4 (2015-09-20)
- Remove String.prototype.replaceAll and implement regex replace.
- Styling enhancements for printed output
v3.5.3 (2015-06-19)
- Remove redundant tooltip title on hover of caption element
- Fixes for composer.json dependencies.
v3.5.2 (2015-05-11)
- More correct init of clear and caption elements.
- Fixed: Validate on touchstart for devices that do not support click event.
v3.5.1 (2015-02-13)
- Ability to integrate with other font icon CSS frameworks like Font Awesome.
v3.5.0 (2015-02-01)
- Prevent invalid star rating for numStars > 5 with default value & hoverChange enabled.
- Code cleanup and restructure for JS lint changes
v3.4.0 (2014-12-16)
- Added destroy method to destroy the rating plugin.
- Added create method to create the rating plugin (typically after a destroy).
v3.3.0 (2014-11-14)
- Prevent invalid star ratings if cursor is close to left/right edge of star array.
2014-11-08
- Upgrade to release v3.2.0
2014-10-31
- Better rating refresh method.
2014-10-27
- Add touch device support to enable touch and slide across stars.
2014-10-17
- v3.0.0
2014-10-14
- Add new configurable properties
- Add new events.
- More correct minimum value and clear value validation through new getWidthFromValue method.
2014-08-23
- Dynamic configuration for starCaptions and starCaptionClasses using a function.
2014-05-29
- Change to entire plugin code to eliminate dependency of HTML5 input. Plugin size reduced to 8KB minified.
- Uses special JQuery routines to trigger star rating changes.
- Plugin support is now extended to all browsers including pre IE10
- Plugin support is now extended to all Touch based and mobile devices like iOS, Android.
- Removed cloning of inputs to allow better refreshing of input across ajax and other scenarios.
- Caption and Clear elements parameters treated as identifiers rather than JQuery object elements.
2014-05-17
- Correct refresh rating.
2014-05-08
- Correct cloning and conversion of field to a range slider input.
2014-05-08
- Prevent rating duplication when init by css class
2014-04-30
- Glyphicon star styling corrections
2014-04-26
- Revamp of entire plugin code. Cleverly leverages CSS3 styles, animations, and HTML5 input features to render the plugin.
- Render and display fractional star ratings. Configure number of stars, min, max, step, and theoretically support any fractional rating.
- Right to left (RTL) support enhancement. Optimally uses the dir attribute of the range input.
- Bootstrap style is made optional and configurable. Can override CSS to use any style.
- Any star symbol (unicode or icon font) can be embedded instead of Glyphicon.
- Uses HTML 5 range input to change ratings. Polyfills for range input in case JQuery/Javascript is disabled.
- Automatically degrades to a normal SELECT dropdown input for browsers that do not support HTML 5 range input.
2014-04-04
- Widget is customizable for using any CSS markup to override Bootstrap styles.
- Clear button class customization added.
2014-03-25
- Upgraded to v1.1.0
2014-03-24
- Fixed: Disabled/Readonly parsing on refresh.
2014-03-19
- Coding style updates
2014-03-13
- Fixed init for min, max, and step
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.