Animated Responsive Skill Bar Plugin For jQuery - Simple SkillBar
| File Size: | 3.45 KB |
|---|---|
| Views Total: | 7991 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

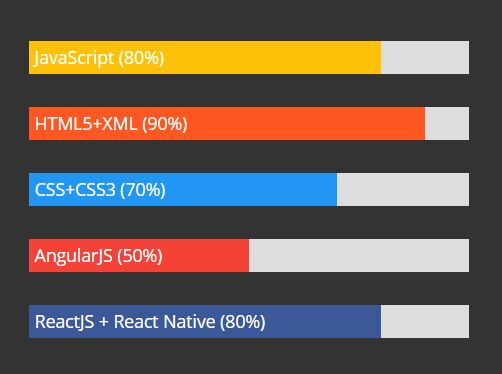
A super lightweight jQuery plugin used for rendering animated, horizontal, progressbar-style bars to showcase your skill/experience set in percentage.
How to use it:
1. Place the JavaScript file simple-skillbar.js after jQuery library and the Simple SkillBar is ready for use.
<script src="//code.jquery.com/jquery.3.1.1.slim.min.js"></script> <script src="simple-skillbar.js"></script>
2. Create a basic skill bar and define the percentage value using JavaScript:
<div id="skill">JavaScript (80%)</div>
$('#skill').simpleSkillbar({
width: 80 // 80%
});
3. Create a basic skill bar and define the percentage value using JavaScript:
<div id="skill">JavaScript (80%)</div>
$('#skill').simpleSkillbar({
width: 80 // 80%
});
4. Or via HTML5 data attribute as this:
<div id="skill" data-width="80">JavaScript (80%)</div>
$('#skill').simpleSkillbar();
5. More JS settings and data attributes to customize your skill bar.
$('#skill').simpleSkillbar({
// or data-height='30'
height: 30,
// or data-text-color='#fff'
text-color: '#fff',
// or data-text-background='#337ab7'
text-background: '#337ab7',
});
This awesome jQuery plugin is developed by leonhards. For more Advanced Usages, please check the demo page or visit the official website.