Custom Checkbox & Radio Inputs - jQuery Checks
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 3197 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

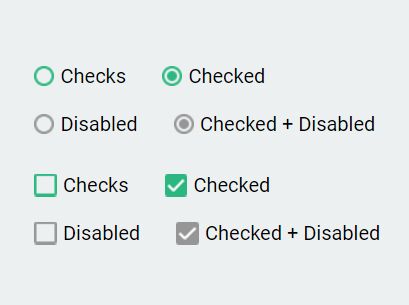
Checks is a really small, cross-browser jQuery/zepto plugin which replaces the ugly checkboxes and radio buttons with custom tick/check icons.
How to use it:
1. To use this plugin, link to the required files as shown blow:
<link rel="stylesheet" href="checks.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.checks.js"></script>
2. Add checkboxes and radio buttons to the web page.
<label> <input type="radio" name="demo" />Checks </label> <label> <input type="radio" name="demo" checked />Checked </label> <label> <input type="radio" name="demo" disabled />Disabled </label> <label> <input type="radio" name="demo2" checked disabled />Checked + Disabled </label> <label> <input type="checkbox" name="demo" />Checks </label> <label> <input type="checkbox" checked />Checked </label> <label> <input type="checkbox" disabled />Disabled </label> <label> <input type="checkbox" checked disabled />Checked + Disabled </label>
3. Just call the function on the checkbox & radio inputs and you're done.
$('input').checks();
4. Default plugin options.
$('input').checks({
class_radio: 'ico-radio',
class_checkbox: 'ico-checkbox',
class_checked: 'sed',
class_disabled: 'disabled',
types: ['radio', 'checkbox']
});
Change log:
2017-09-29
- JS update
This awesome jQuery plugin is developed by yijian002. For more Advanced Usages, please check the demo page or visit the official website.











