Crop Images Before Uploading - jQuery FineCrop
| File Size: | 11 KB |
|---|---|
| Views Total: | 29803 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

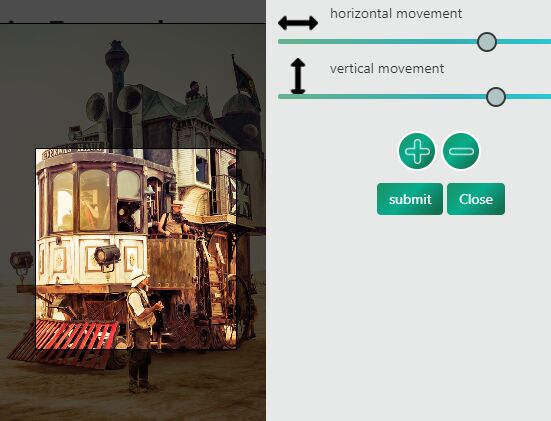
FineCrop is an easy image cropping jQuery plugin which provides a convenient interface to zoom/move/crop local images before uploading. Heavily based on HTML5 canvas API.
How to use it:
1. Import the FineCrop plugin and other required resources into the webpage.
<link href="css/fineCrop.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous"></script>
<script src="js/fineCrop.js"></script>
2. Create a file input to select a local image you want to crop.
<input type="file" id="upphoto" style="display:none;">
<label for="upphoto">
<div class="inputLabel">
click here to upload an image
</div>
</label>
3. Create an empty img tag to display the cropped image.
<img id="croppedImg">
4. Create the html for the image crop area.
- "xmove": for horizontal moving
- "ymove": for vertical moving
- "zplus": zoom in button
- "zminus": zoom out button
- "cropSubmit": submitting the crop
- "closeCrop": closing the cropping screen
<div class="cropHolder">
<div id="cropWrapper">
<img id="inputImage" src="images/face.jpg">
</div>
<div class="cropInputs">
<div class="inputtools">
<p>
<span>
<img src="images/horizontal.png">
</span>
<span>horizontal movement</span>
</p>
<input type="range" class="cropRange" name="xmove" id="xmove" min="0" value="0">
</div>
<div class="inputtools">
<p>
<span>
<img src="images/vertical.png">
</span>
<span>vertical movement</span>
</p>
<input type="range" class="cropRange" name="ymove" id="ymove" min="0" value="0">
</div>
<br>
<button class="cropButtons" id="zplus">
<img src="images/add.png">
</button>
<button class="cropButtons" id="zminus">
<img src="images/minus.png">
</button>
<br>
<button id="cropSubmit">submit</button>
<button id="closeCrop">Close</button>
</div>
</div>
5. Call the function on the file input to activate the image crop plugin.
$("#upphoto").finecrop({
viewHeight: 500,
cropWidth: 200,
cropHeight: 200,
cropInput: 'inputImage',
cropOutput: 'croppedImg',
zoomValue: 50
});
This awesome jQuery plugin is developed by devsubhajit. For more Advanced Usages, please check the demo page or visit the official website.





