User-friendly Pincode Plugin With Auto Tab - jQuery PincodeAutotab
| File Size: | 25.2 KB |
|---|---|
| Views Total: | 5701 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

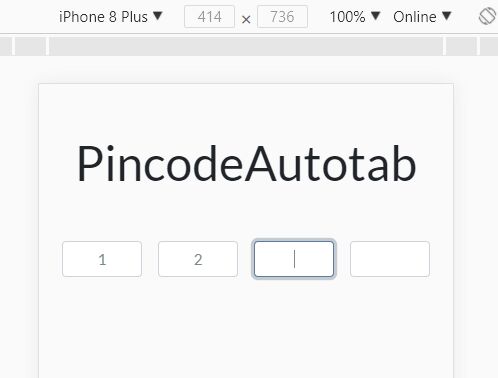
PincodeAutotab is a lightweight, user-friendly pincode input plugin for inputting x-digit confirmation code with auto-tab support. The plugin automatically moves the focus to the next input box after typing a pincode.
How to use it:
1. Create several input boxes for the pincode input.
<div class="myPinCode"> <input type="tel" maxlength="1"> <input type="tel" maxlength="1"> <input type="tel" maxlength="1"> <input type="tel" maxlength="1"> <input type="tel" maxlength="1"> <input type="tel" maxlength="1"> ... </div>
2. You can also use the plugin as an IP address input by changing the maxlength to '3'.
<div class="myPinCode"> <input type="tel" maxlength="3"> <input type="tel" maxlength="3"> <input type="tel" maxlength="3"> <input type="tel" maxlength="3"> </div>
3. Include the jQuery PincodeAutotab plugin after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="dist/jquery-pincode-autotab.js"></script>
4. Call the function on document ready to enable the pincode input.
$(document).ready(function() {
$(".myPinCode input").jqueryPincodeAutotab();
});
5. Possible plugin options with default values.
$(".myPinCode input").jqueryPincodeAutotab({
prevElement: null,
nextElement: null,
defaultFlow: true
});
Changelog:
v2.2.3 (2021-06-01)
- package updated
2019-07-17
- JS Update
2018-03-14
- JS Update
This awesome jQuery plugin is developed by smitdesai16. For more Advanced Usages, please check the demo page or visit the official website.