Login With x Digit Pin Code - jQuery Pinlogin
| File Size: | 34.2 KB |
|---|---|
| Views Total: | 8168 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

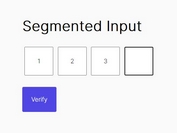
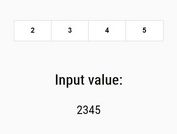
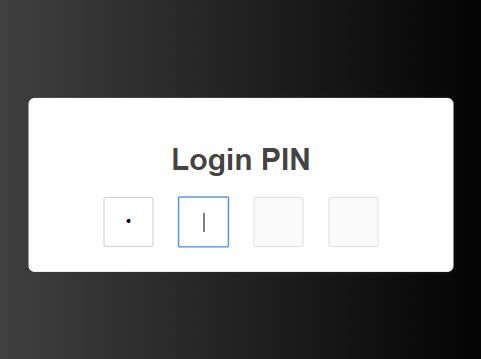
jQuery Pinlogin is a simple and lightweight pincode plugin that enables login with pincode functionality on your web app similar to the Windows 10 and some Mobile apps.
Comes with complete and invalid callbacks that will be triggered when the pincode is filled and your user enters an invalid digit.
Only accepts Digital Pins (0-10) and you are able to specify the number of pincode fields to display.
The pincode moves to previous input with backspace or goes to next when filled in.
How to use it:
1. Include jQuery (slim build) and the jQuery Pinlogin plugin's files on the webpage.
<!-- include jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<!-- include jQuery Pinlogin plugin -->
<script src="jquery.pinlogin.js"></script>
<link href="jquery.pinlogin.css" rel="stylesheet">
2. Create an empty container to holder the pincode input.
<div id="pinwrapper"></div>
3. Call the function on the container element.
$(function(){
$('#pinwrapper').pinlogin();
});
4. Specify the maximum number of pincode fields you want to use.
$('#pinwrapper').pinlogin({
fields : 6 // default 5
});
5. Specify the placeholder character that's displayed after entering a number in a field.
$('#pinwrapper').pinlogin({
placeholder: '*' // default: '•'
});
6. Enable/disable the autofocus functionality on the pincode input.
$('#pinwrapper').pinlogin({
autofocus : false // default: 'true'
});
7. Decide whether to hide the input digits and replace them with a placeholder.
$('#pinwrapper').pinlogin({
hideinput : false, // default: 'true'
});
8. Do something when all fields are filled in.
$('#pinwrapper').pinlogin({
complete : function(pin){
// pin : the entered pincode
},
});
9. Do something when user enters an invalid value in a field.
$('#pinwrapper').pinlogin({
invalid : function(field, nr){
// field: the jquery field object
// nr : the field number
}
});
10. Do something when user pressed a key down in a field.
$('#pinwrapper').pinlogin({
keydown : function(e, field, nr){
// e : the event object
// field: the jquery field object
// nr : the field number
}
});
11. Do something when a value is entered in a field.
$('#pinwrapper').pinlogin({
input : function(e, field, nr){
// e : the event object
// field: the jquery field object
// nr: the field number
}
});
12. Decide whether to reset all fields when completely filled.
$('#pinwrapper').pinlogin({
reset : true
});
13. API methods.
// Resets the instance pinlogin.reset() // Resets a single input field pinlogin.resetField(nr) // Disables the instance pinlogin.disable() // Disables a single input field pinlogin.disableField(nr) // Enables the instance pinlogin.enable() // Enables a singple input field pinlogin.enableField(nr) // Focus on a specified input field Focus on the specified input field
Changelog:
v1.0.3 (2019-02-05)
- code refactoring, public methods, ability to have multiple instances
This awesome jQuery plugin is developed by bobhageman. For more Advanced Usages, please check the demo page or visit the official website.