Virtual PIN Code Numpad In jQuery - pinMeBB.js
| File Size: | 4.76 KB |
|---|---|
| Views Total: | 1110 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

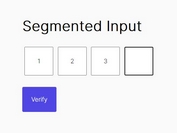
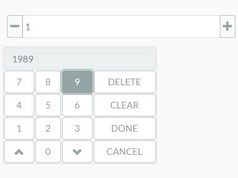
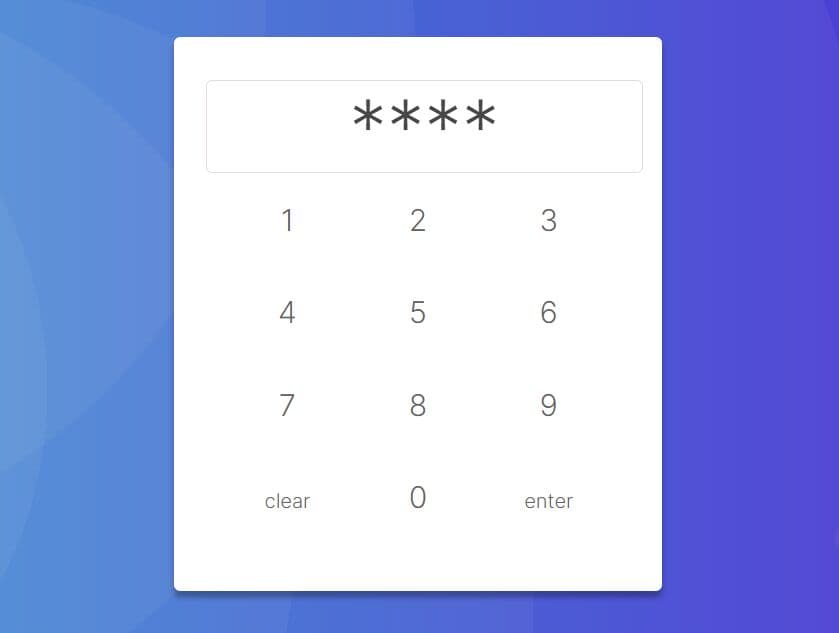
pinMeBB.js is a jQuery plugin that generates a customizable virtual numeric keypad for PIN codes, typically used for two-factor authentication to verify user identity.
How to use it:
1. Download and load the pinMeBB.js plugin's files in your jQuery project.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- pinMeBB.js --> <link rel="stylesheet" href="pinMeBB.css" /> <script src="pinMeBB.js"></script>
2. Create a container to hold the pinpad.
<div id="pinpad"></div>
3. Initialize the plugin and specify the min/max number of pin codes allowed to be entered.
$(function(){
const pinform = pinMeBB("pinpad", {
// default: 5
limit: 5,
minChar: 5
});
});
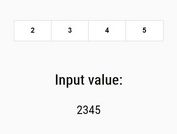
4. Available events to handle the pin codes entered by users.
pinform.addEventListener("onEnter", (e) => {
// when pres enter
var pin = e.detail.password();
alert("Enter Pressed! \n Pin : "+pin);
});
pinform.addEventListener("onMaxChar", (e) => {
// when max length reached
var pin = e.detail.password();
alert("MAXED Char Reached! \n Pin : "+pin);
});
pinform.addEventListener("onEmpty", (e) => {
// when some pin still missing
alert("Pin Cant be Empty!");
});
This awesome jQuery plugin is developed by Jefry-nolastname. For more Advanced Usages, please check the demo page or visit the official website.