Special Character Input Plugin With jQuery - specialinput.js
| File Size: | 14 KB |
|---|---|
| Views Total: | 1019 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

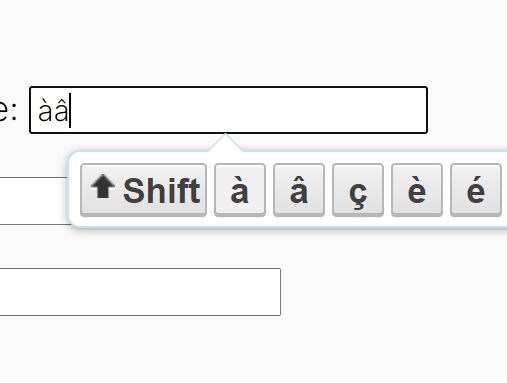
A multilingual special character input plugin that allows you to type accents and special characters from a virtual keyboard.
Supported Languages:
- French: 'À', 'Â', 'Ç', 'È', 'É', 'Ê', 'Ë', 'Î', 'Ï', 'Ô', 'Ù', 'Û', 'Ü', 'Æ', 'Œ'
- German: 'Ä', 'Ö', 'Ü', 'ß'
- Spanish: 'Á', 'É', 'Í', 'Ó', 'Ú', 'Ü', 'Ñ', '!', '?'
- Italian: 'À', 'É', 'È', 'Ì', 'Ò', 'Ù'
How to use it:
1. Insert the specialinput.js plugin's files in the document which has jQuery library loaded.
<link href="/path/to/jquery.specialinput.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.specialinput.js"></script>
2. Attach the specialinput.js plugin to your input field. That's it.
<input id="text-input" type="text" />
$("#text-input").specialinput({
// options
});
3. Specify the default language:
- fr: default
- de
- es
- it
$("#text-input").specialinput({
lang: 'fr'
});
4. Add more languages:
$("#text-input").specialinput({
language_chars: {
'fr': {
'lower': [
'à', 'â', 'ç', 'è', 'é', 'ê', 'ë', 'î',
'ï', 'ô', 'ù', 'û', 'ü', 'æ', 'œ'
],
'upper': [
'À', 'Â', 'Ç', 'È', 'É', 'Ê', 'Ë', 'Î',
'Ï', 'Ô', 'Ù', 'Û', 'Ü', 'Æ', 'Œ'
]
},
'de': {
'lower': [
'ä', 'ö', 'ü', 'ß'
],
'upper': [
'Ä', 'Ö', 'Ü', 'ß',
]
},
'es': {
'lower': [
'á', 'é', 'í', 'ó', 'ú', 'ü', 'ñ', '¡', '¿'
],
'upper': [
'Á', 'É', 'Í', 'Ó', 'Ú', 'Ü', 'Ñ', '!', '?'
]
},
'it': {
'lower': [
'à', 'é', 'è', 'ì', 'ò', 'ù'
],
'upper': [
'À', 'É', 'È', 'Ì', 'Ò', 'Ù'
]
},
},
});
5. More configurations:
$("#text-input").specialinput({
// toggle the keyboard on page load
toggled: false,
// if this is set to true, set a cookie with the toggled value
toggle_persistent: false,
// or 'upper'
keyboard_case: 'lower',
// template for the toggler and the keyboard
templates: { /. Don't change the classes.
toggler: '<div class="specialinput-toggler"><span class="specialinput-toggler-icon specialinput-toggler-show"></span><span>{{chars}}</span></div>',
keyboard: '<div class="specialinput-keyboard"><div class="specialinput-row"><div class="specialinput-shift specialinput-button">Shift</div> <div class="specialinput-button"></div>'
},
// selector for the container of the global toggler
// if this is not set it will display an toggler next to each input
global_toggler: '',
// true = relative
keyboard_fix_position: false,
});
This awesome jQuery plugin is developed by gymglish. For more Advanced Usages, please check the demo page or visit the official website.











