Easy IP(v4) Input Control With jQuery - ipInput.js
| File Size: | 7.1 KB |
|---|---|
| Views Total: | 11820 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

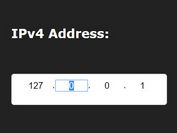
The jQuery ipInput.js plugin lets you create a user-friendly IPv4 address input control just like the Windows IP input.
How to use it:
1. Load the stylesheet ipInput.css for the basic styling of the IPv4 address input.
<link rel="stylesheet" href="ipInput.css">
2. Create a placeholder element for the IPv4 address input.
<div id="ip"> </div>
3. Load jQuery JavaScript library and the JavaScript file ipInput.js at the end of the html document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="src/ipInput.js"></script>
4. Initialize the plugin to generate an IPv4 address input inside the placeholder element.
var ipInput = $('#ip').ipInput();
<!-- Results in --> <div class="ip-input-container"> <input type="text" class="ip-input-item" value=""> <i class="ip-input-dot"></i> <input type="text" class="ip-input-item" value=""> <i class="ip-input-dot"></i> <input type="text" class="ip-input-item" value=""> <i class="ip-input-dot"></i> <input type="text" class="ip-input-item" value=""> </div>
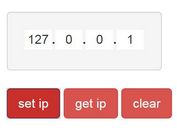
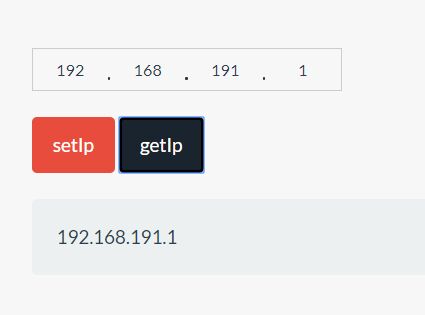
5. Set the IPv4 address:
ipInput.setIp('192.168.1.1');
5. Get the current IPv4 address:
ipInput.getIp();
This awesome jQuery plugin is developed by yawuling. For more Advanced Usages, please check the demo page or visit the official website.