Easy IPv4 Address Input & Validation Plugin For jQuery - IPInput
| File Size: | 3.52 KB |
|---|---|
| Views Total: | 3028 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

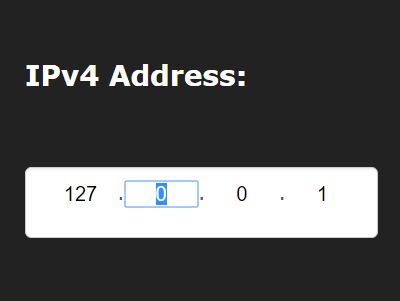
IPInput is a small and easy jQuery plugin which turns a normal DIV element into a IPv4 control with 4 separated input fields for easier IP address input. The plugin also has the ability to validate the IP address when the user is typing.
How to use it:
1. The plugin requires jQuery library loaded first in the html page.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="jquery.ipinput.js"></script>
2. Create a DIV container for the IPv4 control.
<div id="demo"></div>
3. Call the plugin and done.
$('#demo').ipinput();
4. Set the default IPv4 address directly in the DIV container using the data-ip attribute.
<div id="demo" data-ip='127.0.0.1'></div>
5. Update the IPv4 control.
$('#demo').ipinput('setaddress','127.0.0.1');
6. Style the IPv4 control using your own CSS.
.ipinput {
display: inline-block;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
color: #555;
font-size: 14px;
height: 34px;
line-height: 1.42857;
padding: 6px 12px;
transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;
overflow: hidden;
}
.ipinput input {
text-align: center;
border: 0;
}
.highlighted { border-color: red; }
This awesome jQuery plugin is developed by asdfuken. For more Advanced Usages, please check the demo page or visit the official website.