Easy Filterable Multi Select Plugin With jQuery - filterselector
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 4497 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

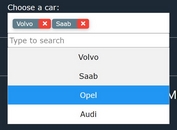
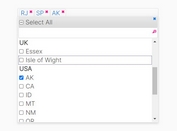
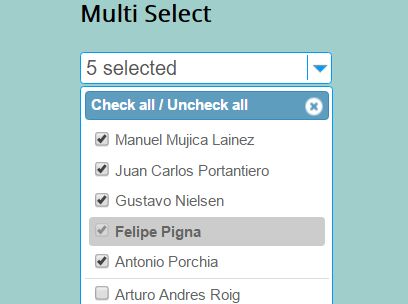
filterselector is a jQuery select enhancement plugin which converts the default select into a filterable, multi-selectable dropdown selector.
Features:
- Supports both single and multi select.
- Filter options based on input.
- Checkbox supported.
- Check/uncheck all options.
- High performance.
How to use it:
1. Include the jQuery filterselector plugin's style sheet for primary selector styles.
<link href="jquery.filterselector.css" rel="stylesheet">
2. Include jQuery and the jQuery filterselector plugin's JS file at the end of the document to reduce the page load time.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.filterselector.js"></script>
3. Call the function on a given select element and we're done.
$("select").filterSelector({
// options
});
4. Plugin's default options.
$("select").filterSelector({
// shows header
header: true,
// width of the selector
width: false,
// height of the selector
height: false,
// custom styles
style: '',
// text for check / uncheck all
checkAllText: 'Check all / Uncheck all',
// default text for the selector
noneSelectedText: 'Select options',
// text for selected options
selectedText: '# selected',
// shows selected text
displaySelectedText: false,
// selected list
selectedList: 2,
// enable multiple select
multiple: true,
// enable filtering
filter: false,
// group by selected
groupSelected: false
});
5. Set pre-selected options.
$('select').setSelectedOptions('option1,option3,option4');
6. Disable specified options.
$('select').disableOptions("option1", true);
This awesome jQuery plugin is developed by lzcmaro. For more Advanced Usages, please check the demo page or visit the official website.