Flat jQuery Checkbox & Radio Button Replacement - checkboxradio
| File Size: | 112 KB |
|---|---|
| Views Total: | 5459 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

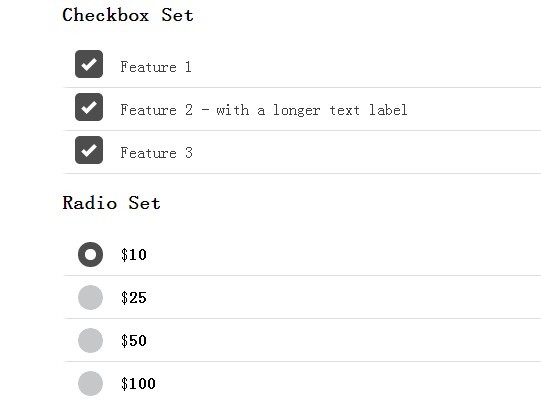
Checkboxradio is a jQuery plugin that replaces the default checkboxes and radio buttons with a modern flat style.
How to use it:
1. Load the required jQuery Checkboxradio's CSS file to style the plugin.
<link rel="stylesheet" href="src/checkboxradio.css" />
2. Load the latest jQuery library and jQuery Checkboxradio's javascript at the end of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="dist/checkboxradio.js"></script>
3. Add the specified CSS classes to your checkboxes & radio buttons.
<label class="checkbox"> <input name="demo" value="10" checked="" type="checkbox"> <span class="label-text"> Label Text </label> <label class="radiobutton"> <input name="demo" value="10" checked="" type="radio"> <span class="label-text"> Label Text </label>
4. Initialize the plugin on DOM-ready.
(function( $ ){
$( function(){
$( document ).bind( "enhance", function(){
$( "body" ).addClass( "enhanced" );
});
$( document ).trigger( "enhance" );
});
}( jQuery ));
This awesome jQuery plugin is developed by filamentgroup. For more Advanced Usages, please check the demo page or visit the official website.











