Force Text Field To Uppercase Or Lowercase - input-case-enforcer
| File Size: | 19 KB |
|---|---|
| Views Total: | 3960 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

input-case-enforcer is a really small jQuery plugin which allows you to force a text field (input or textarea) to Uppercase Or Lowercase, as well as capitalizing every first letter of each word.
Install it via package managers:
# NPM npm install input-case-enforcer # Bower bower install input-case-enforcer
How to use it:
1. Include the main JavaScript file after jQuery library and the Input Case Enforcer is ready for use.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="src/input-case-enforcer.js"></script>
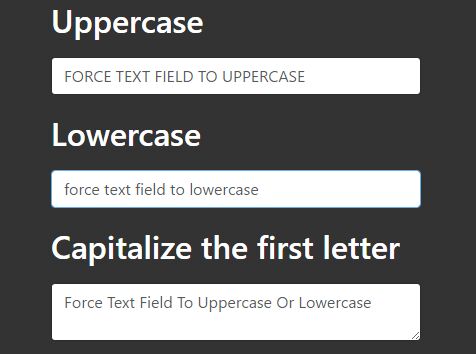
2. Force your input field to Uppercase:
$('#input').caseEnforcer('uppercase');
3. Force your textarea to lowercase:
$('#textarea').caseEnforcer('lowercase');
4. Capitalize the first letter of every word in your textarea:
$('#textarea').caseEnforcer('capitalize');
This awesome jQuery plugin is developed by westonganger. For more Advanced Usages, please check the demo page or visit the official website.