Get And Set Form Values Using JSON Object - jQuery input-values.js
| File Size: | 6.22 KB |
|---|---|
| Views Total: | 11054 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

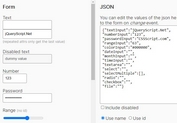
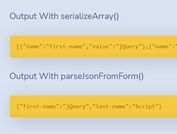
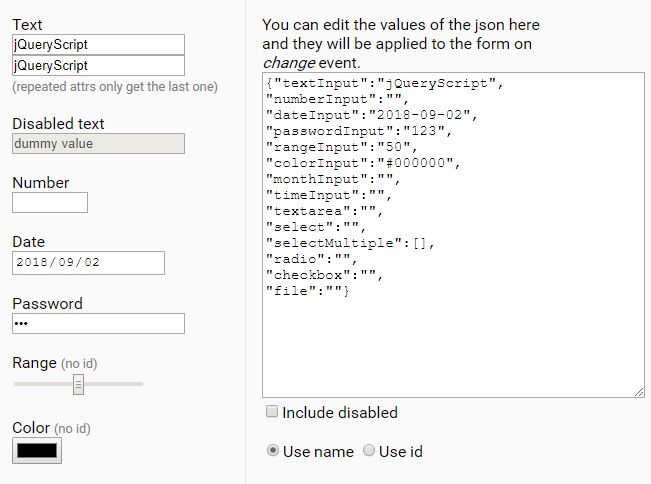
input-values.js is a jQuery plugin for dynamic form creation that converts form data to JSON objects and generates HTML forms from JSON schemas.
How to use it:
1. Include the JavaScript file input-values.jquery.js after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="input-values.jquery.js"></script>
2. The method to get form data.
// gets all values
var myValues = $('.form').inputValues();
// get value from a specific form field
var myValues = $('.form').inputValues('fieldName');
3. The method to set form data.
// sets values
$('.form').inputValues({
inputTextName: 'input value here',
selectName: 'option here'
});
// sets single value
$('.form').inputValues('inputTextName', 'input value here');
4. Possible options to config the plugin.
$().inputValues.config({
// the attribute used as the key
attr: 'name', //defaults to 'name',
// decide whether to include disabled fields
includeDisabled: false
});
How to use it:
2018-02-23
- bug fix when setting a falsy value using name,value params
This awesome jQuery plugin is developed by dantenetto. For more Advanced Usages, please check the demo page or visit the official website.